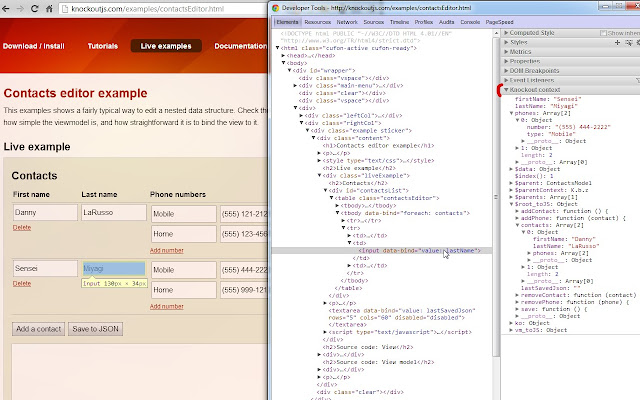
Knockoutjs context debugger in Chrome with OffiDocs
Ad
DESCRIPTION
Shows the knockout context & data for the selected dom node in a sidebar of the elements pane.
Mirror of timstuyckens' Knockout Context Debugger
Knockoutjs context debugger web extension integrated with the OffiDocs Chromium online