Knockoutjs context debugger in Chrome with OffiDocs
Ad
DESCRIPTION
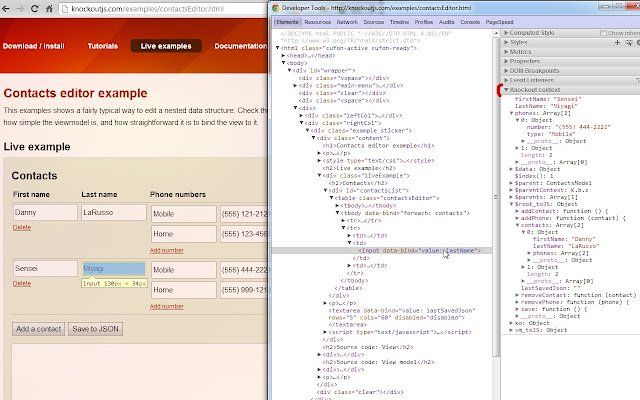
Knockoutjs debugging extension.
Adds a extra sidebar in the elements pane of the chrome dev tools with the relevant knockout context and data for the selected element.
Very usefull if you got large/nested viewmodels.
Allows to add tracing to every observable/computed.
Allows to edit observables from the console.
(https://github.
com/timstuyckens/chromeextensions-knockoutjs/wiki/Editing-viewmodel-binding-values) Source code is on github: https://github.
com/timstuyckens/chromeextensions-knockoutjs MIT license.
Tip (based on comments) You can view the content of any observable in the viewmodel in the '$root_toJS' variable.
Additional Information:
- Offered by timstuyckens
- Average rating : 4.28 stars (liked it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Knockoutjs context debugger web extension integrated with the OffiDocs Chromium online