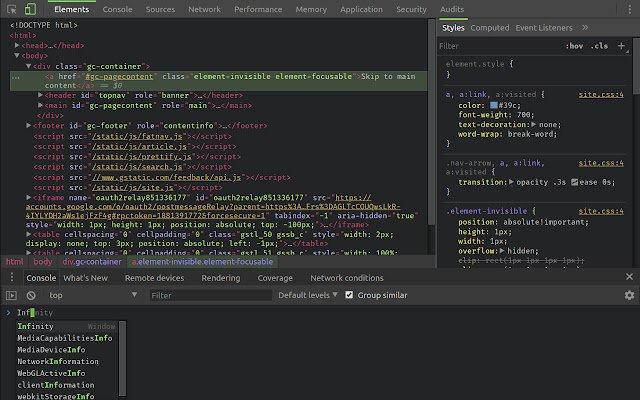
DevTools Theme: Atom Dark with Green Cursor in Chrome with OffiDocs
Ad
DESCRIPTION
This is an experimental theme for the Chrome Developer Tools that utilizes DevTools Experiments flag within Chrome.
// INSTALL INSTRUCTIONS 1. Install this theme extension.
2. Open chrome://flags/#enable-devtools-experiments 3. Locate and enable "Enable Developer Tools experiments".
4. Select "Relaunch Now" at the bottom of the page (WARNING: this will restart Chrome).
5. Open DevTools > Settings 6. Select Experiments tab, and check 'Allow custom UI themes'.
7. Select Preferences Tab, and selected Theme: Dark.
7. Reload DevTools.
// FAQ > Does it really have a blinking cursor, like an old school terminal? Indeed it does.
See https://www.
youtube.
com/watch?v=A7dXmUAPtPA for example.
> What is theme based on? The excellent work of Maurice Cruz' zero-base-themes (https://github.
com/mauricecruz/zero-base-themes) and Marvin R' vscode-theme-dark-atom-dark-green-cursor (https://github.
com/therealmarv/vscode-theme-dark-atom-dark-green-cursor).
> Where can I contribute? All the code is licensed MIT on Github: https://github.
com/justinribeiro/chrome-devtools-theme-atom-dark-green-cursor/
Additional Information:
- Offered by justinribeiro.com
- Average rating : 4 stars (liked it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
DevTools Theme: Atom Dark with Green Cursor web extension integrated with the OffiDocs Chromium online