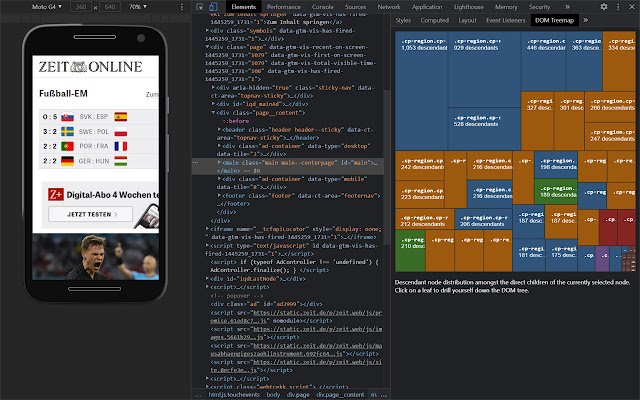
DOM Treemap in Chrome with OffiDocs
Ad
DESCRIPTION
After a Google Lighthouse audit complaining an excessive DOM size, have you ever wondered in which corner of your document most DOM nodes are buried? Neither Lighthouse nor the Devtools themselves help finding those areas.
That's what DOM Treemap is for.
It extends your Devtools Elements tab with an additional pane which visualizes the distribution of node descendants of the currently inspected DOM element.
This makes it easy for you drill down your DOM and to locate all those hidden the node heavy parts.
On top of that there is an extra tab for all those BEM affiniciados which visualizes via yet another treemap how node intensive your different BEM component are in average.
Additional Information:
- Offered by schepp.dev
- Average rating : 5 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
DOM Treemap web extension integrated with the OffiDocs Chromium online