aux devtool in Chrome with OffiDocs
Ad
DESCRIPTION
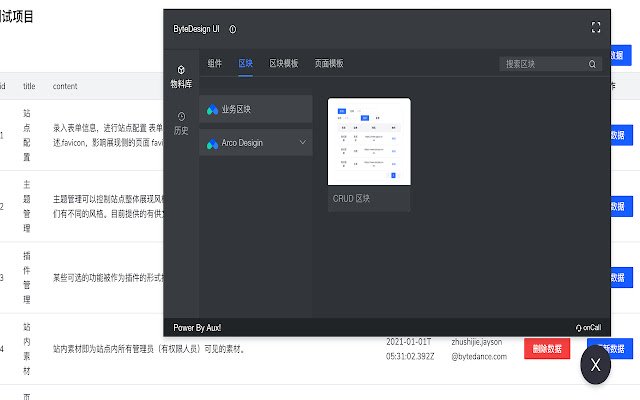
This extension is a tool for developers to write code visually.
It provide css and other enhancements.
aux is a low code development tool based on the react front-end framework, providing visual coding capabilities based on source code rewriting, provided by bytedance, Inc.
The aux tool includes code level insertion, editing, deletion, and preview based on react components, as well as a jump function combined with the IDE.
aux also provides powerful css editing capabilities for web pages, which requires as much metadata as possible for the css stylesheets on the page, which cannot be obtained from the api exposed by the browser.
Therefore, aux makes use of the chrome devtools protocol through the debugger api of the chrome extension to obtain css style information to aid visual coding tools, thus providing the best development experience for front-end developers.
Additional Information:
- Offered by huguangyu000
- Average rating : 5 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
aux devtool web extension integrated with the OffiDocs Chromium online