What CSS Colors in Chrome with OffiDocs
Ad
DESCRIPTION
As someone with the responsibility to keep tidy the UX of your site(s), have you ever wondered what exact colors are declared its CSS resources? After an initial set of colors being defined in the beginning, changes in specifications, team members rotation and customer feedback make way for new colors to appear in CSS files.
Thus, over time it becomes more difficult to know exactly which colors are declared in CSS code or why there are so many similar colors.
Keeping your style guide updated is harder and it begins to loose value, because it doesn't reflect the effective use of colors.
What CSS Colors helps prevent that.
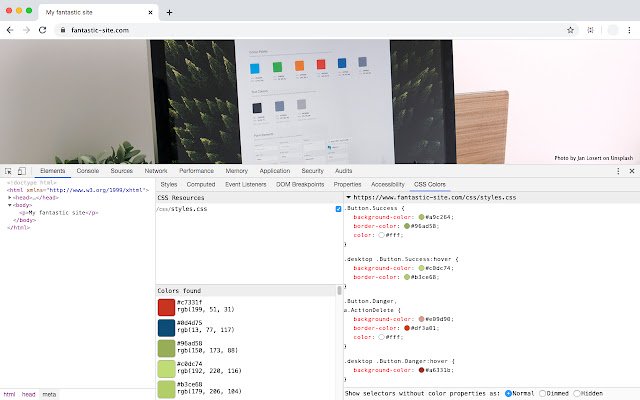
By parsing the CSS code of your site, it builds an index of colors based on RGB values found.
By clicking on a colour thumbnail, it's possible to browse the CSS code to see where it's used.
This extension appears in DevTools, as new sidebar pane called "CSS Color" under the "Elements" tab.
Note 1: color indexation is performed on different values of Red, Green and Blue components; the Alpha component doesn't count as a distinct color.
Note 2: only colors in CSS files referred by the page are indexed.
Additional Information:
- Offered by Rodolfo Graça
- Average rating : 0 stars (hated it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
What CSS Colors web extension integrated with the OffiDocs Chromium online