Dev Tabs in Chrome with OffiDocs
Ad
DESCRIPTION
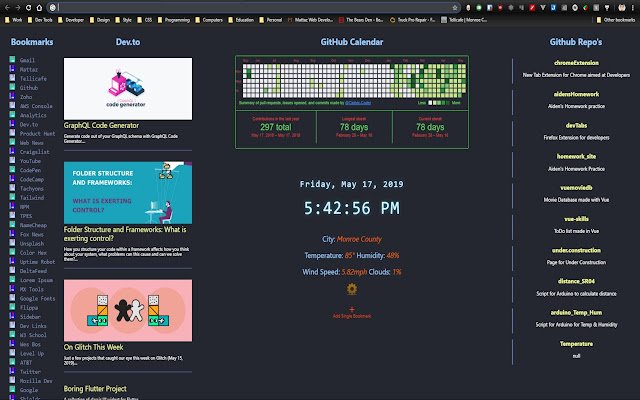
Dev Tabs is a 'New Tab' page and your landing page for Chrome.
This extension was created mostly for Developers, Software Engineers, and similar.
For the longest time I looked for a new tab replacement and only found ones that were generic, not suited towards development work, full of ads, tracked me at every turn, or were just not my style.
So I created Dev Tabs.
I integrated space for regularly visited sites, development industry news, current weather conditions, GitHub, and I even put a small QR code generator in the extension.
This has quickly become an important tool that I have come to rely on.
BOOKMARKS: Starting on the left side of the page, I put a column of 'Bookmarks'.
These are the sites that I regularly use.
On a daily basis there are numerous sites that I visit throughout the day for work and pleasure.
Email client, GitHub, different documentation websites, tutorials, and much much more.
Instead of hunting through all the pages.
You can add as many as you want and the column will scroll independently.
These have nothing to do with the built in bookmarks and are entered separately.
When you first visit the page, click on the settings cog in the middle of the page and you will be brought a few different selections.
If you click on the 'Bookmarks' setting you will be presented with an input box.
This is where you will input the initial group of sites you want to show up in the 'bookmarks' column.
Using markdown format, [Name of Site](https://nameOfWebsite.
com), [Name of Site](https://nameOfWebsite.
com), separating each entry with a comma, enter all sites you want to be listed on the page.
When you are done, and go back to the page, they will all be listed.
Also, in the middle of the page under the settings cog, there is a '+' for adding single 'Bookmarks' as you may come across something you want to add as you go without having to re-input all the others.
If you click on the '+' an input will appear where you can enter the name and site url.
Once you hit save, that entry will be appended to the end of the list.
NEWS: I used Dev.
to's articles API to integrate industry new.
This will automatically populate a column with the days articles from dev.
to's front page.
If there is an image accompanying the article it will be displayed and under that will be the title of the article which is also a clickable url to bring you directly to the selected article.
Not only have I found many interesting articles on Dev.
to, I have also found countless helpful 'how-to's', and I also contribute from time to time, which is why I used them to display industry news.
GITHUB: GitHub integration was a given.
I use their services everyday, multiple times a day.
When I was doing the 100 days of code I made sure to commit something everyday to track my progress.
Because of that, I have the GitHub contributions graph in the center of the page.
When you first visit the page, go to settings and select the 'GitHub Calendar' option.
Fill in your GitHub username and whey you go back to the main page, it will populate the graph.
Since I use GitHub so much I also integrated a list of GitHub repo's.
This portion of the page will display your top 10 repo's.
Setting it up is the same process, selecting 'GitHub Feed' and filling in your username again.
I left this as two separate settings since I personally have multiple GitHub accounts and thought someone may want to display the Graph from one username and the Repo's from a different username.
You can also just enter the same username for both settings and display the graph and list of top 10 from the same account.
The graph is just for display but the list of repo's is a clickable list.
If you click on the repo name it will bring you directly to the selected page.
WEATHER: In the center of the page I displayed your current weather conditions.
Navigate to the settings page and select the 'Weather' option and click the button to locate yourself.
I used the HTML Geo-location API to acquire your coordinates when you click the button.
On the first click it will ask permission to locate you.
Once you click 'ok' it will fetch you coordinates and store them in Chrome's Local Storage.
Any and all information this extension collects is stored in Chrome's Local Storage on your machine.
No information is collected and sent anywhere.
Everything stays with you.
With that being said, if you move locations and want your weather display updated, you will have to navigate back to settings and click the button again to get your new coordinates, which will overwrite the ones previously stored.
It will then display the correct weather.
TIME & DATE: The time and date is just a regular clock written in JavaScript.
Getting the current time and date and simply displaying it in the center of the page.
TWITTER: Dev.
to has its own Chrome extension for displaying an updated news feed or list of articles next to your Twitter feed when you visit the Twitter website.
I went ahead and borrowed the important parts from this extension and included it in here.
So when you visit Twitter, on the left side of your feed will be a small non-intrusive list of the top articles on dev.
to at the moment.
The list is interactive and I found it helpful for finding smart people in the industry to follow.
You can find their extension on their GitHub page at: https://github.
com/thepracticaldev.
QR CODE GENERATOR: One of the last things I decided to put in this extension at this time, is a small QR code generator.
I currently work remotely, and many times during the day I have to get up from my workstation and do something else.
Everyday at 2:15pm, I have to pick the kids up from school.
I have to wait on line for 30 mins with the car off.
If I am in the middle of reading how to do something, now I can copy the URL of whatever site I am on, paste it in the QR code generator, get a QR code, then scan it with my phone.
Now while I am waiting on line I can finish reading or doing whatever it was I was doing.
This was the motivation for the QR feature.
To use it, just click the icon for this extension and a small box will show up.
In the box will be some simple information of the extension and at the bottom you will see the input.
Just paste the URL or whatever and click to generate the QR code.
Scan it with your phone and off you go.
TRACKING & PERSONAL INFORMATION: As I said in the beginning, I was looking for an extension that was geared towards the work I do and did not have ads or tracking.
Since I could not find one I decided to make one.
With that being said.
.
.
This extension does not track you or get any kind of personally identifiable information.
It does NOT have any ads or anything like that.
I even left off Google Analytics.
Any information needed for this extensions functionality is stored on YOUR computer in Chrome's local storage.
I specify that because, as a developer I am sure you know, there are two different 'local storage' locations.
One for the HTML API and the other for Chrome's API.
I found this out while developing this extension and in fact needed a special extension to examine Chrome Local Storage.
Just doing an 'inspect element' will not let you see it.
I used and extension called: Storage Area Explorer - https://github.
com/jusio/storage-area-explorer.
This allowed me to see Chrome's Local Storage.
If you are curious.
SUPPORT: Please email me at: info@mattaz.
com Website: https://mattaz.
com Information, upgrades, and further development can be tracked at: https://mattaz.
com/devtabs/ Code: https://github.
com/Cipher-Coder/chromeExtension
Additional Information:
- Offered by mattaz.com
- Average rating : 5 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Dev Tabs web extension integrated with the OffiDocs Chromium online