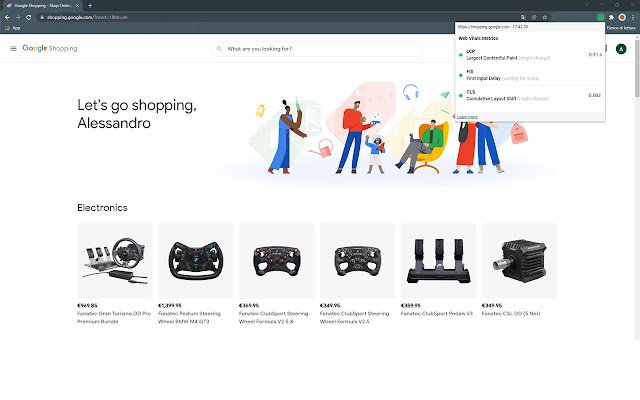
Web Vitals Tester in Chrome with OffiDocs
Ad
DESCRIPTION
Analyze Web Vitals score and metrics.
Check the performance of web site: - Largest Contentful Paint (LCP); - First Input Delay (FID); - Cumulative Layout Shift (CLS).
Web Vitals is a recent Google initiative to provide unified guidelines for measuring essential quality elements to deliver an exceptional user experience on websites.
Google's Web Vitals initiative aims to simplify the landscape and help web developers focus on the metrics that matter most, the Core Web Vitals.
With Web Vitals, Google is specifying a set of 3 distinct performance metrics to make up their "Core Web Vitals" that they use to make a judgement on whether or not your website has a good user experience.
Google is also specifying a few leading indicator metrics in the Web Vitals specification that are not classified as "core.
" Google has been promoting the importance of website speed since their inception, so no surprise here.
However, this is the first time they explicitly identify the specific performance metrics that are used to drive their search rankings.
The Core Web Vitals focus on three simple UX characteristics of a page: 1 - Loading Times 2 - Interactivity (i.
e page responsiveness) 3 - Visual Page Stability The math behind the metrics can get tricky, but an understanding of what they're trying to accomplish may help simplify things.
The Core Web Vitals metrics are as follows: - Largest Contentful Paint (LCP) - First Input Delay (FID) / Total Blocking Time (TBT) - Cumulative Layout Shift (CLS) These Core Web Vitals are outcome metrics and a combination of other metrics may be used to act as leading indicators to predict user experience given a change.
Largest Contentful Paint (LCP): measures loading performance.
To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
First Input Delay (FID): measures interactivity.
To provide a good user experience, pages should have a FID of less than 100 milliseconds.
Cumulative Layout Shift (CLS): measures visual stability.
To provide a good user experience, pages should maintain a CLS of less than 0.1. Find out more: - https://www.
seochecker.
it/ - https://www.
seochecker.
it/web-vitals-tester
Additional Information:
- Offered by seochecker.it
- Average rating : 5 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Web Vitals Tester web extension integrated with the OffiDocs Chromium online