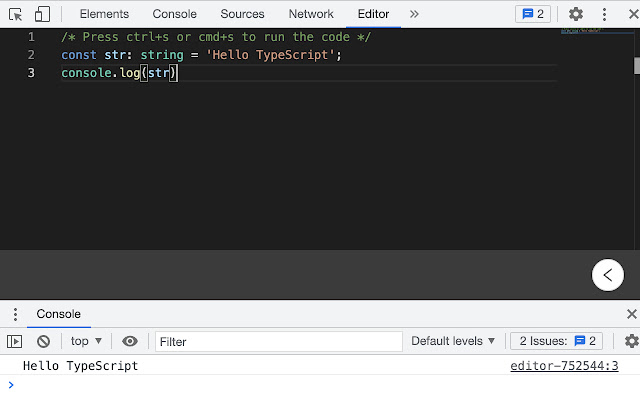
TypeScript Editor in Chrome with OffiDocs
Ad
DESCRIPTION
Why you need it? 1. Have you ever wanted to write TypeScript code in browser directly? 2. Have you ever wanted to test your code in browser? And you're still using console panel to write JavaScript code? Do you want better experience? Feature: 1. Directly run TypeScript code in browser.
This extension helps you automatically transform TypeScript code into JavaScript, thus you can see the result in browser.
2. Great experience just like writing in vscode, eg.
same highlight style, same code completion.
3. Allows you to search npm package from cdn.
jsdelivr.
net, or inject specific npm package url, then you can use the global variable exported by the package.
Usage: 1.How to use? For mac users: press cmd+s to run the code.
For windows users: press ctrl+s to run the code.
2. Where to see output? Console Panel Language: TypeScript, JavaScript
Additional Information:
- Offered by Developer Runbin
- Average rating : 5 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
TypeScript Editor web extension integrated with the OffiDocs Chromium online