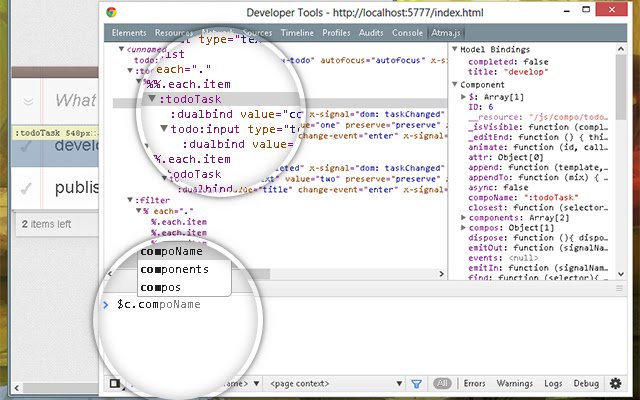
Atma.js DevTool in Chrome with OffiDocs
Ad
DESCRIPTION
Features: - Components tree - Highlight components child-elements - Expose `$c` to manipulate with the selected component - Inspect components properties, bindings, slots and resources Quick demo: - Install the extension - Navigate to: http://todomvc.
com/labs/architecture-examples/atmajs/ - Open the DevTools and select the Atma.
js tab
Additional Information:
- Offered by atmajs.com
- Average rating : 0 stars (hated it)
Atma.js DevTool web extension integrated with the OffiDocs Chromium online