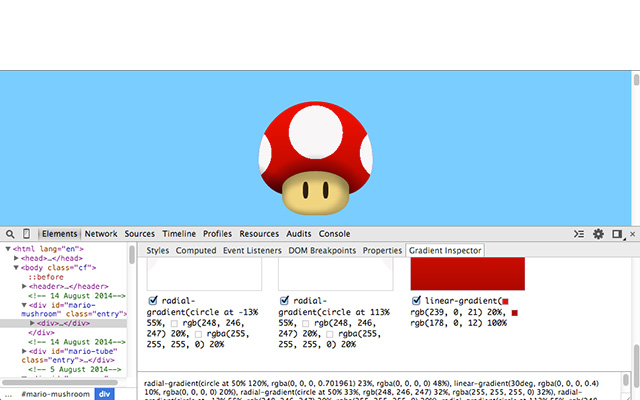
CSS Gradient Inspector in Chrome with OffiDocs
Ad
DESCRIPTION
Extends the Developer Tools, adding a sidebar that displays information about the gradients applied to the inspected element.
You can also toggle every element's gradient like different layers.
It's useful for debugging.
This project is open source and you can follow more updates at the GitHub repository: https://github.
com/rafaelcaricio/gradient-inspector If you have any feedback, please create an issue at https://github.
com/rafaelcaricio/gradient-inspector/issues
Additional Information:
- Offered by Rafael Caricio
- Average rating : 5 stars (loved it)
CSS Gradient Inspector web extension integrated with the OffiDocs Chromium online














![Among Us on PC Laptop [New Tab Theme] in Chrome with OffiDocs](/imageswebp/60_60_amongusonpclaptop[newtabtheme].jpg.webp)

