boysenberry in Chrome with OffiDocs
Ad
DESCRIPTION
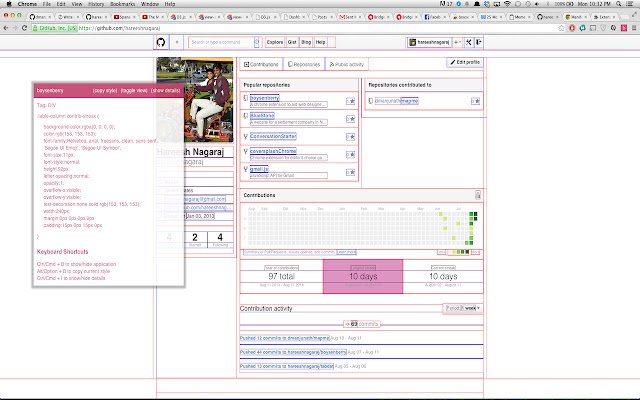
boysenberry is a lightweight version of the developer tools that allows you to quickly check out the layout of a page, and inspect the relevant CSS without having to open your developer tools.
Most of the time, you just need to check out a few CSS attributes, and opening the dev tools is kind of a hassle.
boysenberry also adds shortcuts to copy the style of an element, displays the layout bounds of all elements on a page, and lets you switch between basic and computed style with a few simple shortcuts.
after installing, press Ctrl/Cmd + B, or click the icon on any page to activate! Authors: Hareesh Nagaraj https://github.
com/hareeshnagaraj/ Dheeraj Manjunath https://github.
com/dmanjunath github: https://github.
com/hareeshnagaraj/boysenberry
Additional Information:
- Offered by hareesh
- Average rating : 5 stars (loved it)
boysenberry web extension integrated with the OffiDocs Chromium online