Easy Select in Chrome with OffiDocs
Ad
DESCRIPTION
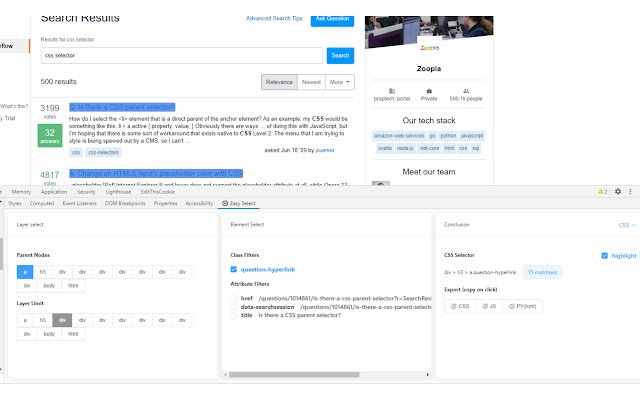
Help web developers get readable & maintainable css selector from elements.
EasySelect can get better result than "Copy selector", for example: Copy selector: #TopstoryContent > div > div > div > div:nth-child(41) > div > div > h2 > div > a EasySelect: div[itemprop='zhihu:question'] > a Usage: 1. Right click, inspect an element 2. See right side of inspector, behinds "Styles, Computed, Event Listener .
.
.
" 3. Custom your selector and click "export" 帮助Web开发者快速获取可读可维护的 CSS 选择器。 EasySelect 通常能够获取对开发人员来说比 Copy Selector 更佳的结果,比如: Copy selector: #TopstoryContent > div > div > div > div:nth-child(41) > div > div > h2 > div > a EasySelect: div[itemprop='zhihu:question'] > a 使用方式: 1. 页面上右键,检查元素 2. 你可以在 inspector 的右侧找到 EasySelect,在"Styles, Computed, Event Listener .
.
.
"的后面 3. 定制你的选择器,并点击“导出”
Additional Information:
- Offered by fy
- Average rating : 4.2 stars (liked it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Easy Select web extension integrated with the OffiDocs Chromium online