Source Mapper in Chrome with OffiDocs
Ad
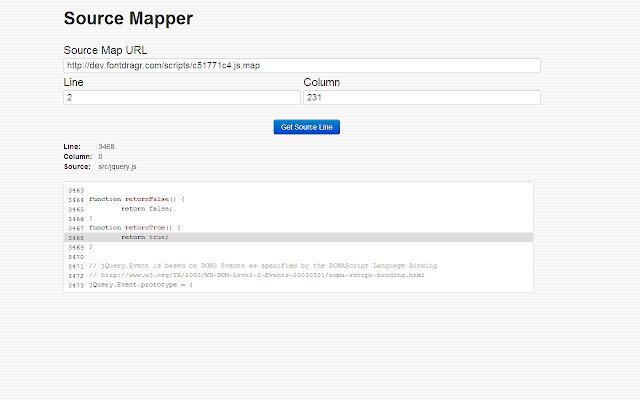
DESCRIPTION
What are source maps? http://www.
html5rocks.
com/en/tutorials/developertools/sourcemaps Why This works well in conjunction with JavaScript error capture.
However you will need both line and column numbers.
This can be difficult with a simple window.
onerror handler as that does not provide the column information.
There are various libraries that will wrap native functions with try/catches that could provide the column from error.
stack.
Use at your own risk (not sure how I feel about them) In my case (enterprise) we have mostly IE8 users at the moment, during window.
onerror it is possible to either A.
Walk to callee and build a stack or B.
Use window.
error.
errorcharacter to capture the column number.
This is what I am going to be doing for the time being.
Tested with Source Map Version 3 JavaScript source files Source: https://github.
com/RyanSylvestre/sourceMapper Link to store: https://chrome.
google.
com/webstore/detail/enenhalmnhnpofkecebdmgnmmhfkhcpb
Additional Information:
- Offered by ryansylvestre.com
- Average rating : 3.86 stars (liked it)
Source Mapper web extension integrated with the OffiDocs Chromium online