Knockoutjs Kontext-Debugger in Chrome mit OffiDocs
Ad
BESCHREIBUNG
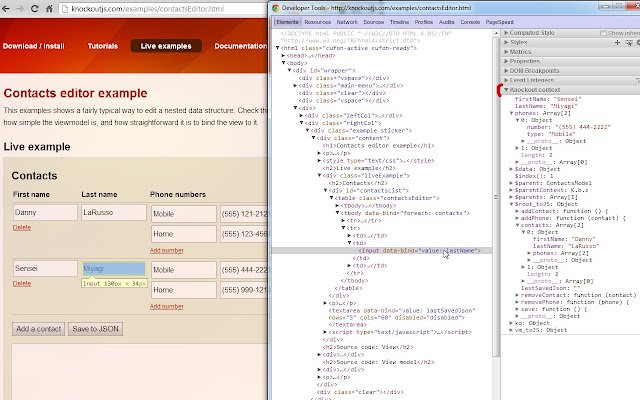
Knockoutjs-Debugging-Erweiterung.
Fügt im Elementbereich der Chrome-Entwicklertools eine zusätzliche Seitenleiste mit dem relevanten Knockout-Kontext und den Daten für das ausgewählte Element hinzu.
Sehr nützlich, wenn Sie große/verschachtelte Ansichtsmodelle haben.
Ermöglicht das Hinzufügen einer Ablaufverfolgung zu jedem beobachtbaren/berechneten Objekt.
Ermöglicht das Bearbeiten von Observablen über die Konsole.
(https://github.
com/timstuyckens/chromeextensions-knockoutjs/wiki/Editing-viewmodel-binding-values) Der Quellcode befindet sich auf GitHub: https://github.
com/timstuyckens/chromeextensions-knockoutjs MIT-Lizenz.
Tipp (basierend auf Kommentaren) Sie können den Inhalt jedes Observables im Ansichtsmodell in der Variable „$root_toJS“ anzeigen.
Zusätzliche Information:
- Angeboten von timstuyckens
- Durchschnittliche Bewertung: 4.28 Sterne (gefiel mir)
- Entwickler Diese E-Mail-Adresse ist gegen Spambots geschützt. Sie müssen JavaScript aktivieren, damit Sie sie sehen können.
Knockoutjs Kontext-Debugger Web extension integriert mit den OffiDocs Chromium Online