eXtract-Snippet in Chrome mit OffiDocs
Ad
BESCHREIBUNG
eXtract Snippet kann verwendet werden, um den HTML- und CSS-Code für jedes Snippet auf einer beliebigen Website einfach zu extrahieren.
Extrahieren Sie HTML/CSS-Snippets auf folgende Weise aus Websites.
Installieren Sie „eXtract Snippet“ => Überprüfen Sie ein Element mit den Chrome-Entwicklertools „Inspect Element“.
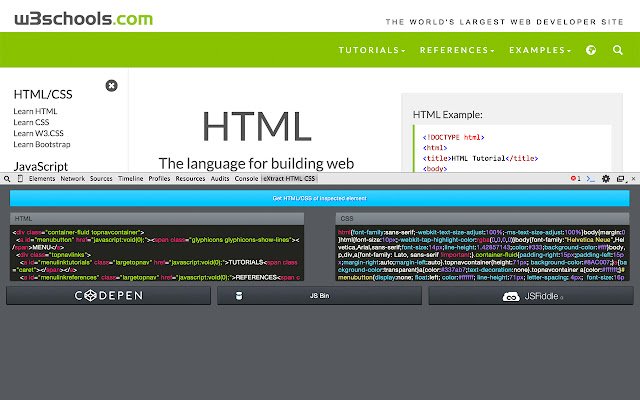
Innerhalb der Entwicklertools sollten Sie auch ein Panel mit dem Namen „eXtract HTML CSS“ sehen.
Klicken Sie auf das Bedienfeld „eXtract HTML CSS“ und dann im Bedienfeld auf die Schaltfläche „HTML/CSS des überprüften Elements abrufen“.
Bitte haben Sie etwas Geduld, während der eXtractor nur das relevante CSS filtert und den HTML-CODE für das überprüfte Snippet herauszieht.
Kleinere Schnipsel können schnell fertig sein, größere Schnipsel können eine Weile dauern.
Der endgültige extrahierte Code stimmt weitgehend mit dem tatsächlichen Snippet auf der Website überein und kann in „codepen“, „jsfiddle“ oder „JSbin“ in der Vorschau angezeigt werden, indem einfach auf die Schaltflächen unter dem extrahierten Code geklickt wird.
Bitte beachten Sie, dass Medienabfragen in Version 1.4 extrahiert werden, jedoch für jeden Selektor innerhalb derselben Medienregel dupliziert wurden.
1.4 enthält auch ein Update zum Extrahieren von HTML und CSS aus Iframes.
Zusätzliche Information:
- Angeboten von Melwyn Pawar
- Durchschnittliche Bewertung: 3 Sterne (war okay)
eXtract Snippet-Web extension integriert mit den OffiDocs Chromium Online