Luna-Debugger ein Chrome mit OffiDocs
Ad
BESCHREIBUNG
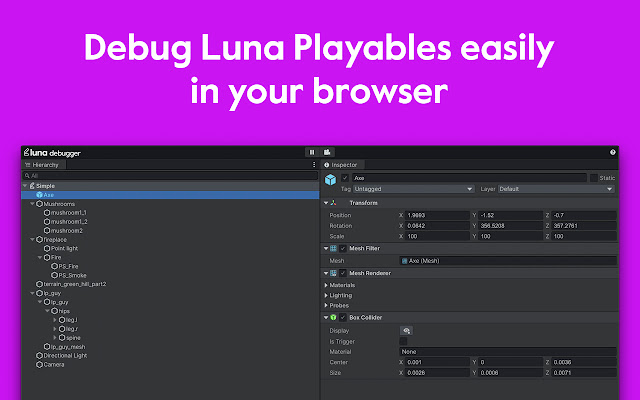
Der Luna Debugger ist ein leistungsstarkes Tool, mit dem Entwickler, die Luna Playable verwenden, Entwicklungs-Builds direkt im Browser untersuchen und debuggen können.
Die Benutzeroberfläche ist benutzerfreundlich und einfach. Wir haben vertraute Komponenten wie Hierarchie- und Inspektor-Panels integriert, sodass Sie einen Luna Playable-Build problemlos in Echtzeit debuggen können.
Für detaillierte Nutzungsanweisungen besuchen Sie bitte unsere Entwicklerdokumentation hier: https://docs.
Lunalabs.
io/docs/playable/code/luna-in-browser/luna-debugger Der Luna Debugger ist für eine Reihe von Anwendungsfällen nützlich: * Feststellen, ob ein Spielobjekt instanziiert und in der Szene aktiv ist * Feststellen, ob ein Spielobjekt vorhanden ist ein Prefab * Aktivieren von deaktivierten Spielobjekten und umgekehrt * Ändern der Position, Drehung und Skalierung eines Objekts oder tatsächlich eines beliebigen Attributs * Verwenden Sie die Szenenkamera, um sich frei in einer Szene zu bewegen * Pause kann verwendet werden, um den Ablauf der Szene zu stoppen beliebig und sehen Sie den Zustand der Szene in diesem Frame * Die Step-Funktionalität kann verwendet werden, um das Projekt Frame für Frame im Mikromanagement zu debuggen / zu debuggen * Überwachen Sie die Leistung des Playable mit einem FPS- und Speicherzähler * Objekte innerhalb einer Szene können bearbeitet werden der Browser und neue Komponentenwerte können direkt an Unity gesendet werden * Heben Sie Collider in Ihrer Szene hervor, damit Sie ihre Position, Größe und Form leicht identifizieren können * Wenn Ihre Szene ein Spielobjekt mit der Partikelkomponente enthält, werden wir alle Features rot hervorheben aufheben portiert von der Luna-Engine * Melden Sie ein Spielobjekt in JS mit einem Mausklick auf der Konsole des Browsers Um mit dem Luna-Debugger zu beginnen, besuchen Sie unsere Dokumentation und folgen Sie dieser Anleitung: 1. Installieren Sie die Luna-Debugger-Chrome-Erweiterung aus dem Chrome Web Store 2. Öffnen Sie einen Luna Playable-Entwicklungs-Build in Chrome 3. Verwenden Sie die Tastenkombination Option + ⌘ + I (unter macOS) oder Umschalt + STRG + I (unter Windows/Linux), um das Chrome DevTools-Bedienfeld zu öffnen 4. Am weitesten entfernt Rechts neben den DevTools-Registerkarten sollten Sie jetzt Luna sehen. Klicken Sie hier, um den Debugger zu öffnen. Weitere Informationen zu Luna finden Sie unter https://luna.
ist.
com/ Neueste Version: 0.3.2 Änderungsprotokoll: * Auf Manifest V3 aktualisiert
Zusätzliche Information:
- Angeboten von is.com
- Durchschnittliche Bewertung: 5 Sterne (liebte es)
- Entwickler Diese E-Mail-Adresse ist gegen Spambots geschützt. Sie müssen JavaScript aktivieren, damit Sie sie sehen können.
Luna-Debugger-Web extension integriert mit den OffiDocs Chromium Online