Visor CSS en Chrome con OffiDocs
Ad
DESCRIPCIÓN
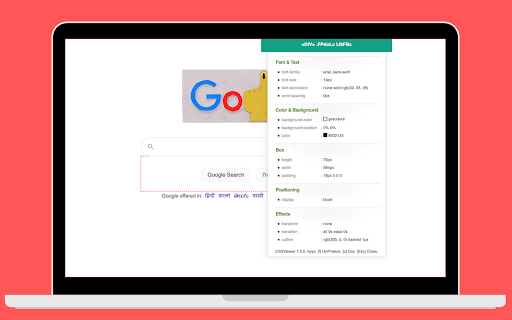
CSSViewer es un visor de propiedades CSS simple creado originalmente por Nicolas Huon como complemento de Firefox (2006-2008).
Cómo utilizar: Para habilitar CSSViewer, simplemente haga clic en el icono de la barra de herramientas y luego coloque el cursor sobre cualquier elemento que desee inspeccionar en la página actual.
Código abierto en el interior: el código fuente se puede encontrar en GitHub en https://github.
com/miled/cssviewer Privacidad: Para funcionar correctamente, CSSViewer requiere permiso para acceder a su historial y a los datos del sitio web.
Sin embargo, CSSViewer no recopila ni transmitirá jamás ninguno de sus datos privados.
Problemas conocidos: - CSSViewer no funcionará en ninguna pestaña abierta antes de instalarlo ni en la tienda de Google Chrome (así es como funciona Google :) - El estilo puede fallar a veces dependiendo del sitio en el que esté navegando.
- Los parches son bienvenidos.
Créditos: esta extensión de Chrome es una adaptación directa del complemento CSSViewer de Firefox con mejoras menores.
Los créditos van al desarrollador original y a los contribuyentes.
Registro de cambios: 1.7: 04/2017: agregue atajos de teclado y habilite el visor de archivos locales.
1.6: 11/2014: agregue el elemento de inspección al menú.
Agregue generar definición CSS.
Solucione algunos problemas con el posicionamiento automático.
Vuelva a solucionar un problema con Chrome/38. 1.5: 10/2015 - Corrección de un problema con Chrome/38.0.2125.101. 1.4: 02/2013 - Un montón de cambios menores para lanzar CSSViewer como un proyecto de código abierto en Github.
1.3: 08/2011: admite algunas propiedades CSS3 en la categoría "Efectos".
1.2: 07/2011: corrige algunos errores menores.
1.1: 03/2010 - Versión inicial.
Información adicional:
- Ofrecido por M.ed
- Calificación promedio: 4.4 estrellas (me gustó)
CSSViewer web extension integrado con OffiDocs Chromium en línea