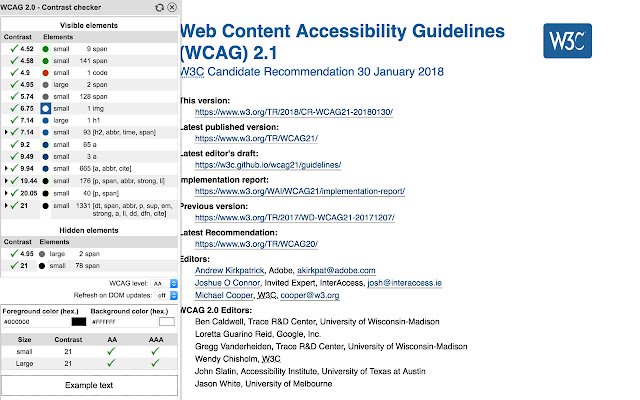
WCAG Color contrast checker in Chrome with OffiDocs
Ad
DESCRIPTION
It checks the color contrast between the foreground and background of the elements that are in the page according to the WCAG 2. It evaluates the contrast on all elements of the page considering their computed style for the color and background-color CSS properties.
In case of these colors are defined with RGBA values, it also considers the opacity to deduce the real color that finally is show.
It can simulate color blindness and evaluate the contrast for the simulations.
By this way, developers can see how the pages look for colorblind users.
The tool also includes two fields in which the colors can be introduced manually to be tested.
It also allows to pick the color directly from the documents.
Finally, it auto-refreshes when DOM of the page changes (addition or removing elements), but if the page has many changes, this behavior can be de-activated.
Privacy statement on: https://rumoroso.
bitbucket.
io/
Additional Information:
- Offered by Jorge Rumoroso
- Average rating : 4.07 stars (liked it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
WCAG Color contrast checker web extension integrated with the OffiDocs Chromium online