Formateur JSON dans Modal dans Chrome avec OffiDocs
Ad
DESCRIPTION
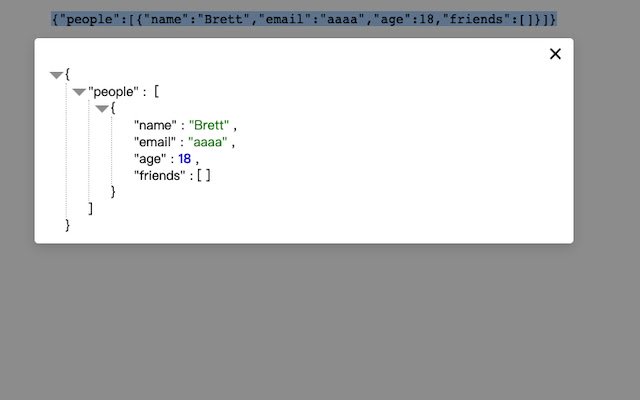
1.Sélectionnez le texte JSON dans la page et cliquez avec le bouton droit pour afficher le JSON formaté dans la boîte de dialogue modale de la page actuelle.
2. Prend en charge la page JSON (image 2).
3. Double-cliquez sur une accolade/crochet/parenthèse, elle correspondra à une autre parenthèse et sélectionnera automatiquement le contenu.
4.Cliquez avec le bouton droit sur l'icône dans le coin supérieur droit-> Options, entrez dans la page de configuration pour définir une expression régulière, utilisée pour remplacer le texte sélectionné avant le formatage ; vous pouvez entrer plusieurs opérations de remplacement, séparées par "\", seront remplacées en série dans l'ordre (image 3、4).
5. Supprimez automatiquement les caractères illégaux en dehors des première et dernière parenthèses de texte (image 5).
6.Support pour sélectionner une ou plusieurs paires clé-valeur.
7. Cliquez sur la couche de masque pour fermer la boîte de dialogue modale 1. 在 页面 中 选 中 一 段 JSON 文本 , 然后 右键 单击 在 当前 页面 中 弹框 弹框 (modal-dialog) 显示 格式化 后 的 内容 2. 支持 JSON 页面 (图 2 ) 3. 双击 一 个 花 / 中 / 圆括号, 会 匹配 另 一 个 括号 并 自动 选 中 其中 的 内容 4. 右击右 上 角 图标 -> 选项, 进入 配置 页面 设置 正 则 表达式 用于 用于 在 格式化 之前 对 选 中文本 进行 替换 操作; 可以 输入 多 个 替换 操作, 以 "\," 分隔, 会 按 顺序 进行 串行替换 (图 3、4) 5. 自动 去 除 文本 首 尾 括号 外 的 不 字符 字符 (图 5) 6.支持仅选择一个或多个键值对 7.单击遮罩层可关闭弹框
Informations supplémentaires:
- Offert par cjhsources
- Note moyenne : 5 étoiles (j'ai adoré)
Formateur JSON dans le Web modal extension intégré avec les OffiDocs Chromium en ligne










![Ice Snow Wallpaper New Tab Theme [Installer] dans Chrome avec OffiDocs](https://www.offidocs.com/imageswebp/60_60_icesnowwallpapernewtabtheme[install].jpg.webp)





