z context in Chrome with OffiDocs
Ad
DESCRIPTION
Why use it? Browsers support a hierarchy of stacking contexts, rather than a single global one.
This means that z-index values are often used incorrectly, and arbitrarily high values get set.
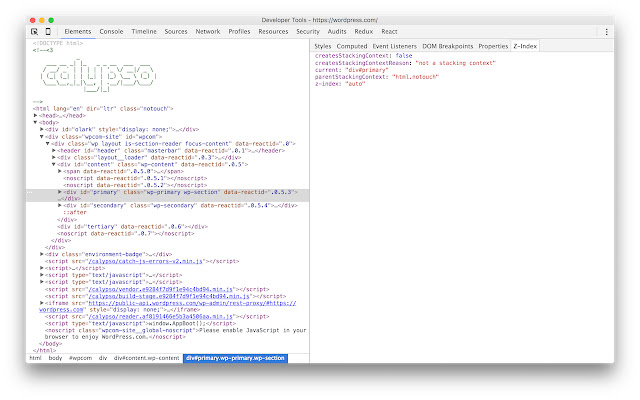
By Using Z-Context, you'll know: - If the current element creates a stacking context, and why - What its parent stacking context is - The z-index value -------- v2.1.0 - Includes http protocol to facilitate development use cases https://github.
com/gwwar/z-context/pull/23 v2.0.0 - Adds support for inspecting iframes https://github.
com/gwwar/z-context/pull/21 https://github.
com/gwwar/z-context/pull/22 v1.1.0 - Adds z-index stacking context rules as of 2021. Adds fixes for position sticky and shadow dom, props to roperzh and edenilan! See pulls 10, 17 and 18 at https://github.
com/gwwar/z-context.
v1.0.4 - fixes will-change case.
a stacking context is created for opacity/transform but not other values https://github.
com/gwwar/z-context/pull/9 v1.0.3 - fixes display reason for flex-items https://github.
com/gwwar/z-context/pull/4 v1.0.2 - adds new z-index rules, fixes a bug when inspecting a shadow dom elements.
https://github.
com/gwwar/z-context/pull/3 v1.0.1 - fix reason message for non-static positions, props to giuseppeg.
https://github.
com/gwwar/z-context/pull/1
Additional Information:
- Offered by gwwar
- Average rating : 3.81 stars (liked it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
z context web extension integrated with the OffiDocs Chromium online