CSS Undefined Variable Checker in Chrome with OffiDocs
Ad
DESCRIPTION
Do you write CSS using custom properties/variables? Have you ever misspelled one, and only noticed later that a color wasn't coming through correctly as a result? Have you ever yearned for a tool that would help you track down such uses of CSS variables which are not defined? Then you're in luck, because this is just such a tool! This extension adds a tab to the Chrome Developer Tools which can check the current page for any undefined CSS variables used within "var()" expressions.
Not only stylesheets, but also inline style attributes are analyzed, and the results are displayed in a friendly table with links to the offending element within the Developer Tools' Elements tab.
To use this extension, once it is installed open a website of your choice in Google Chrome, and then open the Developer Tools.
You will see a new tab at the top of the Developer Tools titled "CSS Undefined Variable Checker".
That tab will bring you to the UI of this extension.
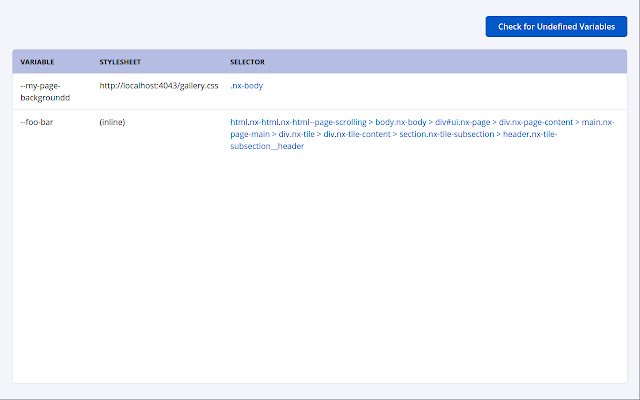
Initially, you will see only a button titled "Check for Undefined Variables" and an empty table.
Clicking the button will begin the analysis on the page to which the devtools are connected and will report any results within the table.
If there are no undefined CSS variables found, the table will instead be populated with a message indicating such.
The results within the table have three columns.
The first column indicates the name of the undefined variable.
The next column indicates the stylesheet in which it was found, and the third column indicates which element on the page the undefined variable was found on.
This third column references the element by a CSS selector.
If the undefined variable was found within a stylesheet, the Selector column is populated with the selector for the CSS style declaration where the variable was found.
On the other hand if the undefined variable is found within an inline style, a selector is generated based on the classes, id, and tag name of the element in question and all of its ancestors.
Note that this generated selector is not guaranteed to uniquely identify the element in question.
Each cell in the Selector column of the results table is a hyperlink.
Clicking each link will open the devtools' Elements tab and highlight the problematic element within it, helping you track down the undefined variable.
Note: This extension relies on APIs for accessing the stylesheet information which are constrained by Cross-Origin Resource Sharing.
Any stylesheets which are loaded in the page but which are on a different origin from the page itself, and which were not served with an Access-Control-Allow-Origin header which would allow access from this page, will not be analyzed by this extension and will cause it to display errors.
These errors do not stop the extension from analyzing other styles which are API-accessible.
The analysis logic behind this extension is also available as an npm package under the name @sonatype/undefined-css-variable-checker.
See https://www.
npmjs.
com/package/@sonatype/undefined-css-variable-checker .
Additional Information:
- Offered by community-group-chrome-store
- Average rating : 3 stars (it was okay)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
CSS Undefined Variable Checker web extension integrated with the OffiDocs Chromium online