copy figma css in Chrome with OffiDocs
Ad
DESCRIPTION
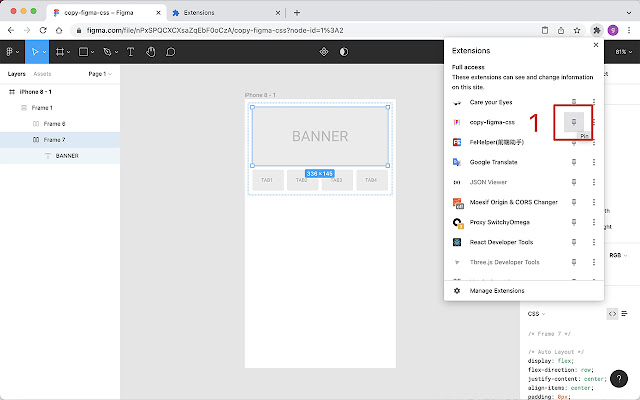
Enable this extension and activate the inspect tab in a figma file, the CSS can be automatically copied according to the rules you set after any node is selected Feature: * Copy Figma Css automatically * Ignore useless comments and unwanted properties * Set Scale level of the number and custom unit * Custom replace rule * Replace the value by css/less/sass variables * Different configs for different projects Usage: * Install this plugin and Pin it in the extension bar * Open or refresh the figma file, activate the "inspect" tab (important) * Select the element to automatically copy the css to the clipboard according to the set rules (manually copy will also be processed) * If the browser ask the permission to read the clipboard, click Allow to read, it read the CSS code only figma 复制 CSS 插件,开启此插件激活 Inspect(检查)tab,便可以在选中元素之后自动根据设置好的规则复制 CSS 代码。 已支持的特性: * 自动复制 Figma CSS * 支持过滤无用注释和不需要的属性 * 支持设置缩放级别、CSS 单位 * 自定义替换规则 * css var/less/sass 变量替换 * 多个项目多个配置 使用方法: * 安装此插件,并固定在扩展栏 * 打开或刷新 figma 设计稿,激活 “检查(inspect)” tab (重要) * 选中元素,即可自动根据设置的规则复制 css 到剪贴板 (手动复制 css 代码也是会被处理的) * 若页面提示阻止读取剪贴板权限,点击允许读取,插件只读取 CSS 内容
Additional Information:
- Offered by gnauhca
- Average rating : 5 stars (loved it)
- Developer Contact Developer
copy figma css web extension integrated with the OffiDocs Chromium online