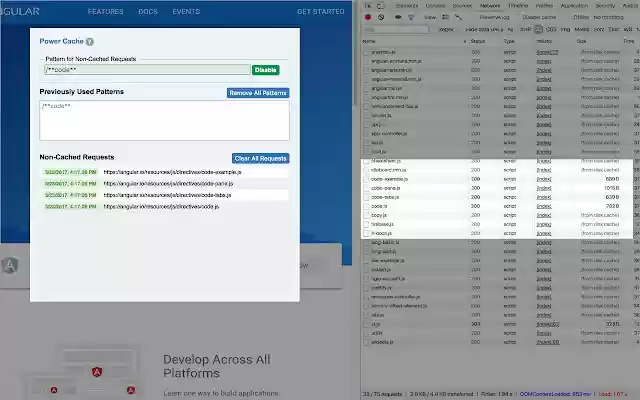
Power Cache in Chrome with OffiDocs
Ad
DESCRIPTION
Is the "disable cache" feature of Chrome's Dev Tools wasting you precious development time and costing you your sanity? Why not turn it off and only disable cache for selected paths/files? PowerCache save you time and gives you back your sanity by force-fetching specific assets, just the ones that you'd expect to have changed.
Just add the URL pattern that you'd like to disable caching for and let it run.
During web development, developers refresh web pages quite a bit.
You can take advantage of caching for the vast majority of files, and only fetch new files for the features you're currently working on.
It's easy to use: 1. Toggle off "Disable cache" on Chrome's network tab to take advantage of the vast majority of assets being loaded from cache making reloads faster.
2. Add the URL pattern for disabling cache and forcing requests of only specific assets (the ones you're likely working on) and enable it.
The 'enable' button will be disabled until you specify a pattern.
Patterns Patterns are NOT in regex format.
They are simpler.
Requests are inclusive of both "http://" and "https://" and assume them as well as any domain in the request prefixes automatically, so you don't have to worry about it.
All that's needed is the tail end of the path, which can be as broad as all requests under first-level folders or as specific as single files.
The extension also includes a help screen with additional information and examples of patterns.
Patterns are automatically saved and synced across your account for easier reuse from the same or different machines.
If you specify an incorrect pattern or if the pattern does not match any of the requests, you will not see any requests being logged in the 'Non-Cached Requests' panel.
Additional Information:
- Offered by Arthur Khachatryan
- Average rating : 5 stars (loved it)
Power Cache web extension integrated with the OffiDocs Chromium online