CSS TRIMMER in Chrome with OffiDocs
Ad
DESCRIPTION
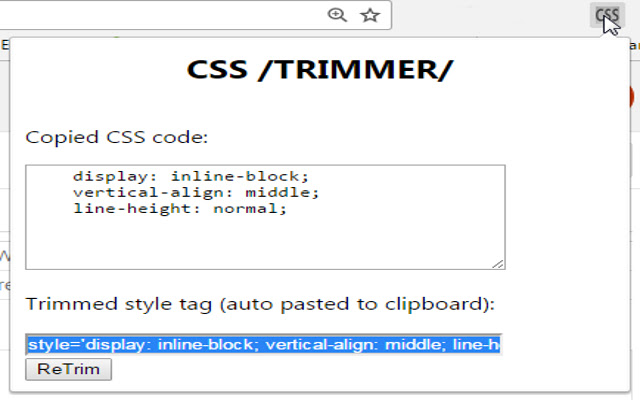
Quickly turns Dev Tools CSS Styles code to an inline style tag.
For example, turn: display: block; height: 14em; resize: vertical; To: style='display: block; height: 14em; resize: vertical;' In a single click.
How to use: 1- Copy any CSS code block from Chrome's Dev Tools Styles menu to the clipboard (CTRL+C).
2- Press the CSS icon in the extensions menu.
3- That's it, you're done, the inline style tag is auto copied to your clipboard (and also visible in the popup page).
4- You can modify the CSS code and press the 'ReTrim' button to create the style tag again, with your changes.
Additional Information:
- Offered by Alon Adler
- Average rating : 5 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
CSS TRIMMER web extension integrated with the OffiDocs Chromium online