ng inspect for AngularJS in Chrome with OffiDocs
Ad
DESCRIPTION
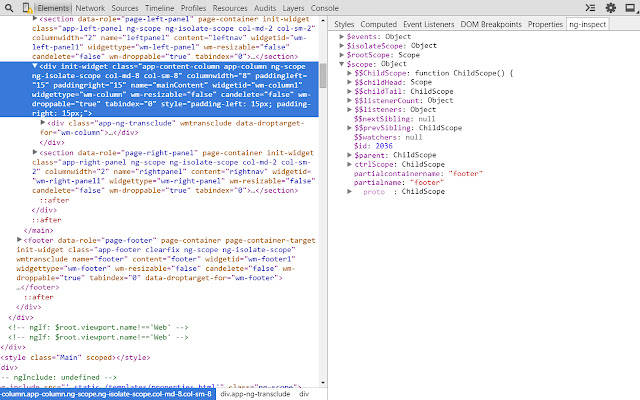
ng-inspect helps you access properties of the element's scope when an element is selected using the Element Inspector or the Elements tab in the Developer Toolbar in an Angular JS aplication.
This extension will provide access to scope, isolateScope[if the scope is isolated], rootScope, jQuery element and its events[if jQuery is included in the page].
These properties are made available to the Global/Window object via $s for scope, $is for isolateScope, $rs for rootScope, $el for jQuery element and $events for the events associated with the jQuery element.
Services/Factories/Constants can be tested/verified using $get function.
$count function prints number of Scopes, isolateScopes, listeners and watchers.
Hope you find this useful!
Additional Information:
- Offered by Vinay Kaparthi
- Average rating : 4.4 stars (liked it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
ng inspect for AngularJS web extension integrated with the OffiDocs Chromium online