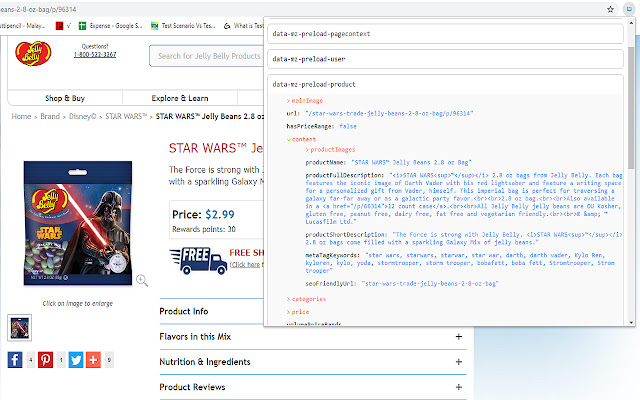
Preloaded JSON viewer in Chrome with OffiDocs
Ad
DESCRIPTION
Web site is client-side rendered using React.
We normally load data over HTTPS using our syncer architecture, but to avoid the extra roundtrip for the first screen that’s displayed, we embed it into the initial HTML response.
Once the server has loaded the data that the client will need¹, it outputs it using a simple <script> tag of the form: <script type="text/json" id="preloaded-data"> { user: 'name', email: 'dipakchandranp15@gmail.
com' } </script> This chrome plugin will help to see the data loaded into page like this, to help ease debugging while development and testing
Additional Information:
- Offered by Dipak
- Average rating : 5 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Preloaded JSON viewer web extension integrated with the OffiDocs Chromium online