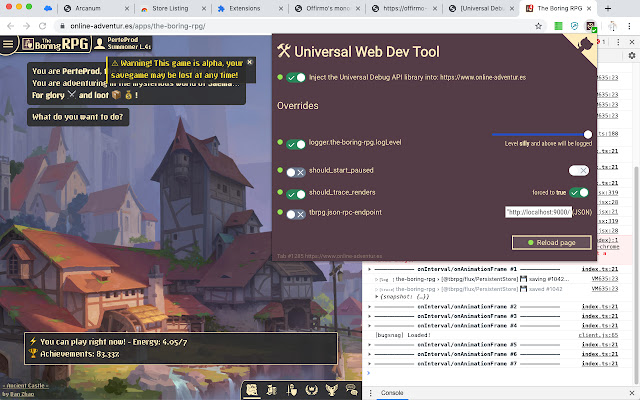
Offirmo’s Universal Web Dev Tool in Chrome with OffiDocs
Ad
DESCRIPTION
THIS IS A DEVELOPER TOOL, for web apps developers.
A minimum of knowledge of web programming is required to be able to properly use this extension.
Technical details and usage guide: https://universal-debug-api-js.
netlify.
com/ Source (open): https://github.
com/Offirmo/offirmo-monorepo/tree/master/4-tools/universal-debug-api-companion-webextension/src This is for web developers writing complex/semi-complex JavaScript.
No clue about what your app is doing? Wish you could just turn logs on prod? You can with Offirmo’s Universal Debug API (for node & browser + isomorphic) - loggers with controllable log level - local overrides of variables - debug commands (in alpha) - exposition of internal data (in alpha) This extension is a companion to the debug API, allowing to control it through a UI.
You'll have to modify your source code to include and use "Offirmo’s Universal Debug API" (https://universal-debug-api-js.
netlify.
com/) but this comes at nearly no cost since you only have to bundle/use a very small "placeholder" version, doing nothing at all.
However, when this extension is used and active, the placeholder version will be dynamically replaced by an active version, served by the extension.
The replacement is done synchronously before any other code can execute, so it just works without any complex setup.
Additional Information:
- Offered by universal-debug-api-js.netlify.app
- Average rating : 0 stars (hated it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Offirmo’s Universal Web Dev Tool web extension integrated with the OffiDocs Chromium online