Knockout Context Hover in Chrome with OffiDocs
Ad
DESCRIPTION
Development and debugging assistant for Knockout JS https://github.
com/alexcodito/KnockoutContextHover - Display the hovered element's KnockoutJS context, HTML tag and attributes - Traverse complex objects and arrays - Set values of variables and observables - Convert plain variables into observables - Refresh hovered element's KO bindings - Log context objects straight into the browser Dev tools console - Shortcuts for following the mouse cursor & toggling live context - Click and execute a function Also available on Mozilla Firefox.
Tested KnockoutJS versions: 3.4.2 3.1.0 2.2.1 Supports KnockoutJS loaded as a RequireJS module.
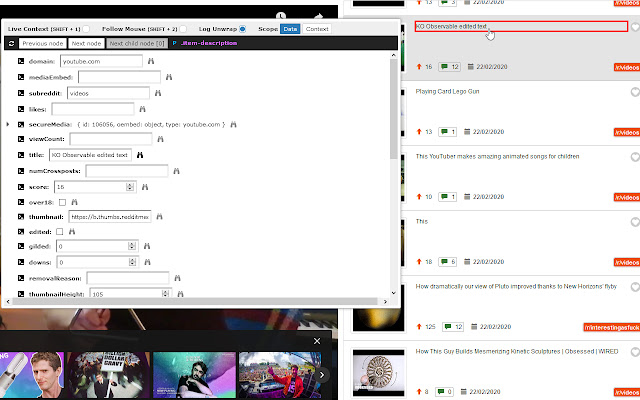
HOW TO USE Right click on a page that runs KnockoutJS and press the "KO Context Hover" option to activate the panel.
Shortcuts for controlling mouse pointer following/live context data are present at the top of the panel.
Please note that KnockoutJS makes use of unsafe practices (e.
g.
eval, innerHTML).
This will cause browser validators to flag this extension with several warnings.
Please note that this extension was developed for personal needs.
I may not maintain future KoJS version compatibility or provide any support.
With that said, please feel free to contribute to the GitHub repo.
PRIVACY POLICY https://github.
com/alexcodito/KnockoutContextHover/blob/master/PRIVACY-POLICY.
md
Additional Information:
- Offered by papounidis.alex
- Average rating : 4 stars (liked it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
Knockout Context Hover web extension integrated with the OffiDocs Chromium online