Console Qlik Sense inclusa Chrome con OffiDocs
Ad
DESCRIZIONE
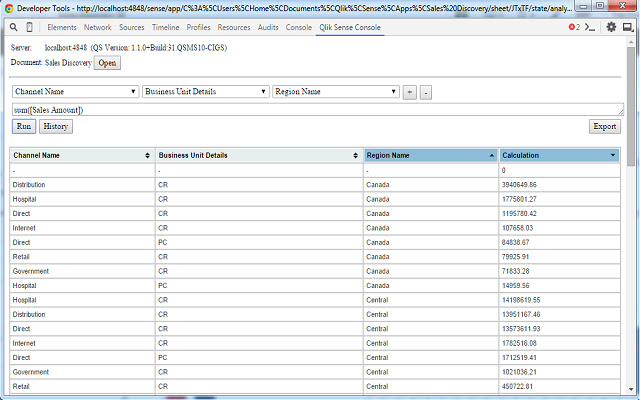
Accedi a Qlik Sense (desktop o server) da Chrome Dev Tools ed esegui calcoli di dimensioni/espressioni durante lo sviluppo o il debug di app pronte.
PER L'ACCESSO AL SERVER QS: Aggiungi "ljeoadpijoacanhinddngndcalkggkmf" alla "lista bianca di origine Websocket" (QMC -> Proxy virtuali -> Predefinito -> seleziona Avanzate -> Aggiungi nuovo valore -> incolla -> Applica) Come lavorare: - apri App QS (per utenti desktop http://localhost:4848) in Chome - Premere F12 o Ctrl+Maiusc+i per attivare Chrome Dev Tools - Passare alla scheda "Qlik Sense Console" - attendere che venga stabilita la connessione - premere Apri - attendi che il documento sia aperto e che i campi vengano estratti - divertiti :) Suggerimento: puoi sempre staccare Chrome Dev Tools premendo l'icona in alto a destra Grazie ad Alexander Karlsson (@mindspank) per la libreria qsocks! Repo: https://github.
com/countnazgul/qlik-sense-chrome-devtools-extension Per problemi e funzionalità, utilizzare il registro delle modifiche del repository GitHub: 0.7.3 --> Versione iniziale 0.9.1 * dimensioni multiple * cronologia: tenere traccia di ogni esecuzione di calcolo.
opzione per riutilizzarli * il design della tabella dei risultati è cambiato * la tabella dei risultati è ordinabile (è possibile ordinare più colonne tenendo premuto il tasto Maiusc) * opzione per esportare/scaricare la tabella dei risultati
Informazioni aggiuntive:
- Offerto da sstoichev.eu
- Valutazione media: 4.67 stelle (mi è piaciuto molto)
- Sviluppatore Questo indirizzo e-mail è protetto dallo spam bot. Abilita Javascript per vederlo.
Qlik Sense Console Web extension integrato con OffiDocs Chromium online