MOCK PLUS masuk Chrome dengan OffiDocs
Ad
DESCRIPTION
> 保存 、 修改 、 模拟 http 请求 的 响应 数据, 以 无缝 开发 、 、 、 演示 演示 演示。 随着 随着 随着 随着 中功能 中功能 复杂度 提升, 业务 流程 变长, 在 开发 和 和 和 中 用 调试 调试 调试高 。mock -plus 扩展 可以 模拟 接口 返回 数据 供 前端 反复 调试。 ### 特点 - 可 在 网络 级别 修改 修改 发送 发送 发送 的 - 不 侵入 侵入 中 中 代码 代码 向 页面 不 不 不 会 会 修改 修改 原生 原生 原生 原生 修改 原生 修改 修改 原生 修改 修改 修改 修改 修改及 及 对象 - 能够 在 开发者 工具 工具 工具 工具 中 查看 相应 的 数据 ### 功能 列表 - mock -plus 扩展 将 插入 开发者 工具 选项 卡面板 中 中。 在 选项 卡 可 浏览 保存 的 请求 修改 修改 或 或 或 应 应 或 应 或 或 或 或数据 - 可 在 Web 会话 生命 生命 周期 任意 时刻 时刻 请求 请求 - 可 配置 的 生效 请求 域名 、 忽略 的 请求 链接 - 不 会 保存 相同 请求体 请求体 请求体 请求体 并 可 配置 配置 的 的 的 的 的 的 的 单条 单条 单条 单条 单条 单条 单条 单条 请求 请求 请求 请求 请求 请求permintaan 中忽略 的 params/data 参数 - 可 对比 勾选 的 响应 数据 和 真实 响应 数据 数据 的 不同 - 对 响应 数据 添加 名称 以便于 区分, 并 可 在 在 在 在 面板 中 切换 响应,可用于共享 ### 保存请求流程 ```urutan peserta WEB sebagai peserta web MOCK面板 sebagai peserta panel DEVTOOL sebagai peserta devtool LATAR BELAKANG -> sebagai peserta latar belakang CHROME sebagai 坿 坿 panel chrome :坭佮 面坿 sebagai panel chrome -> devtool : 发送请求 devtool -> chrome : 检查是否开启 chrome -->> devtool : 开启保存 devtool -> devtool : 监听req、res devtool -> devtool : 軞礱懱latar belakang : 发送请求数据 devtool -> latar belakang : 发送当前页面地址 latar belakang -> chrome : 读取配置 chrome -->> latar belakang :返回 配置 Latar Belakang -> Latar Belakang: 检查 保存 开关 是否 开启 Latar Belakang -> Latar Belakang: 检查 配置 的 生效 请求 域名 Latar Belakang -> Latar Belakang: 获取 链接 中 参数 Latar Belakang -> Latar Belakang: 根据 配置 过滤链接 参数 Latar Belakang -> Latar Belakang: 获取 请求体中 参数 Latar Belakang -> Latar Belakang: 根据 配置 过滤 请求 体 参数 Latar Belakang -> Latar Belakang: 根据 配置 对比 请求 、 响应, \ n 判断 是否 重复 Latar Belakang -> Latar Belakang: 保存 条数 限制 检查 Latar Belakang -> Latar Belakang: 整理 要 保存 的格式 latar belakang -> chrome : 保存数据 chrome -->> latar belakang : 保存成功 latar belakang -->> panel : 保存成功 ``` ### MOCK流程 ```jujukan peserta WEB sebagai peserta WEB sebagai peserta web MOCK sebagai peserta WEB peserta devtool LATAR BELAKANG sebagai peserta latar belakang CHROME sebagai panel krom -> devtool : 开启保存 devtool -> chrome : 保存配置 chrome -->> latar belakang : 通知开启 web -> latar belakang : 发送请 : 发送请 : 发送请latar belakang : 过滤xhr类型 latar belakang -> latar belakang : 检查是否开启 latar belakang -> latar belakang : 检查请求链接是否过滤 latar belakang -> latar belakang : 检查是否启: 检查是否尾掉强配置过滤链接参数 latar belakang -> latar belakang :获取 请求体 中 参数 Latar Belakang -> Latar Belakang: 根据 配置 过滤 请求 体 参数 Latar Belakang -> Latar Belakang: 根据 过滤 后 的 请求 数据 是 是 \ n 否 有 匹配 的 已 保存 响应 数据 数据 Latar Belakang -> Latar Belakang: 生成 Latar Belakang Dataurl -> > web : 将请求重定向至DATAURL web -> web : Rangkaian中返回DATAURL web -> web : xhr对象获取响应数据 ``` ### 开发距墥川墳
luanmingli.
com/mock-plus/panel.
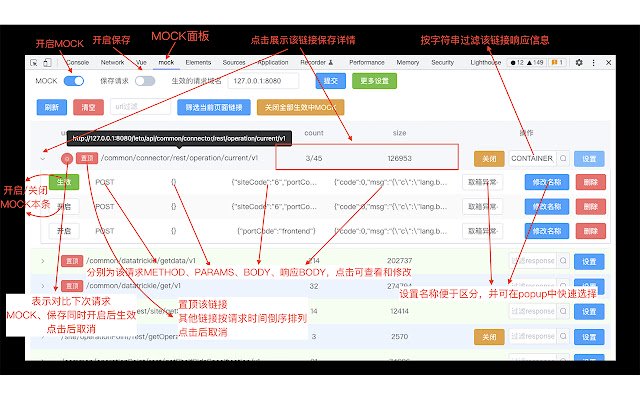
png" alt="panel" width="1000" /> ### pop timbul面板
luanmingli.
com/mock-plus/popup.
jpg" alt="popup" width="1000" /> ### 全局设置项说明 设置项 | 说明 :--- | :--- MOCK | 开启/关闭MOCK。开店明中文开启有文字 保存 请求 | 开启/关闭 保存 请求 的 响应 数据。 开启 时 扩展 图标上 图标上 会 出现 蓝色 文字 文字。 保存 请求 需 打开 开发者 工具 生效 的 请求 域名 域名 域名 该 名下 才 才配置 文件 | 将 扩展 所有 数据 保存 至 本地 上传 上传 配置 文件 文件 上传 配置 文件 并 覆盖 扩展 当前 数据 相同 链接 条数 上限 | 同 一 链接 中 保存 的 数据 按 时间 排列 排列的 未 设置 名称 并 未 未 设置 的 响应 数据 检查 检查 请求 链接 参数 参数 判断 是否 已 存在 响应 数据 时, 是否 依据 请求 时 的 链接 参数 判断 检查 请求体 请求体 是否 已 时体参数 判断 忽略 请求 链接 参数 | 判断 是否 已 存在 响应 数据 时, 忽略 某些 链接 中 的 参数 忽略 请求体 参数 | Mock 面板 中 展示 展示 数据 时, 隐藏 请求 链接 中 的 某些 字符串, 鼠标 hover 时 会 显示 完整 链接 过滤 url 中 包含 包含 的 请求 请求 请求 当 请求 链接 中 某些 字符串 字符串 时 时 保存 保存根据 请求 链接 链接/设置 的 名称 过滤 显示 保存 的 数据 筛选 当前 页面链接 | 在 保存 的 数据 中 筛选 出 从 当前 当前 当前 链接 链接 中 发出 的 数据 数据 单条 单条 中 设置 项链接 生效 设置 项 | 说明: --- |: --- 对比 下次 请求 |时间 只 能 开启 一 条 对比。 | , 点击 可 取消 置顶 名称 | 可 配置 名称, 替代 url 显示, hover 时 会 显示 完整 请求 地址 过滤 过滤 过滤 过滤 根据 根据 的 字符 串 过滤 已 已 的 响应 关闭 按钮单条 保存 数据 中 设置 项 项 设置 项 | 说明: --- |: --- 开启 按钮 | 点击 开启 开启 后 后 返回 该 条 响应 数据 生效 按钮 | 点击 关闭 返回 该 条 响应 数据 数据 数据 的etod PARAMS |该请求根据配置项忽略后的链接参数 BADAN |该请求根据配置项忽略后的请求体参数 RESPON |已保存的响应体数据 修改名称 |设置 名称 方便 查找, 并且 设置 名称 后 可 在 在 在 面板 中 快速 切换 切换 ### Changelog #### 3.0.0 * 升级 至 V3 版本 * v3 无法 获取 请求体, 去 除 请求体 选项 去 对比 对比 对比 对比 对比功能 * 保存 迁移 至 至 devtool * 更新 数据 自动 生成 拦截 规则 * mock 由 chrome 自动 匹配 规则 规则 #### 3.0.1 * 增加 多 请求域 名 配置, 可 快速 切换 * 增加 tag 配置, 选择 tag 后 保存 数据 数据 、 相应 相应 筛选 筛选 筛选 、 筛选 筛选 筛选 筛选 筛选 相应 相应数据 * 匹配 规则 适配 chrome101, requestdomains 配置 #### 3.0.2 * 增加 对 链接下 数据 请求 参数 、 请求 体 参数 过滤 * 增加 全局 搜索 保存 保存 的 数据 数据 数据 中 中 始终 展示 展示 展示 展示 优化 优化显示 #### 3.0.3 * 优化对比已存在请求 * bug修复
Maklumat tambahan:
- Ditawarkan oleh LUANMINGLI
- Penilaian purata: 0 bintang (benci)
- Pemaju Alamat emel ini telah dilindungi dari spambots. Perlukan JavaScript untuk melihatnya.
web MOCK PLUS extension disepadukan dengan OffiDocs Chromium talian