CSSViewer dalam Chrome dengan OffiDocs
Ad
DESCRIPTION
CSSViewer ialah pemapar sifat CSS ringkas yang asalnya dibuat oleh Nicolas Huon sebagai alat tambah FireFox (2006-2008).
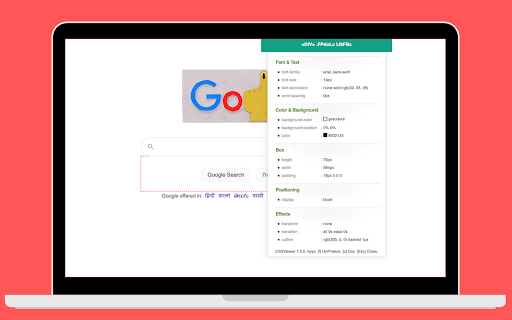
Cara menggunakan : Untuk mendayakan CSSViewer, cuma klik ikon bar alat dan kemudian tuding mana-mana elemen yang anda ingin periksa dalam halaman semasa.
Sumber terbuka di dalam: Kod sumber boleh didapati di GitHub di https://github.
com/miled/cssviewer Privasi : Untuk berfungsi dengan betul, CSSViewer memerlukan kebenaran untuk mengakses sejarah dan data tapak web anda.
Walau bagaimanapun, CSSViewer tidak mengumpul dan tidak akan menghantar sebarang data peribadi anda.
Isu yang diketahui : - CSSViewer tidak akan berfungsi dalam mana-mana tab yang dibuka sebelum memasangnya mahupun dalam gedung Google chrome (Beginilah cara Google roll :) - Gaya mungkin pecah kadangkala bergantung pada tapak yang anda layari.
- Tampalan dialu-alukan.
Kredit: Sambungan krom ini ialah port lurus bagi alat tambah Firefox CSSViewer dengan peningkatan kecil.
Kredit diberikan kepada pembangun dan penyumbang asal.
Changelog: 1.7: 04/2017 - Tambahkan pintasan papan kekunci dan dayakan pemapar untuk fail setempat.
1.6: 11/2014 - Tambahkan elemen periksa pada menu.
Tambah menjana definisi css.
Selesaikan beberapa isu dengan penentududukan automatik.
Selesaikan semula isu dengan chrome/38. 1.5: 10/2015 - Selesaikan isu dengan Chrome/38.0.2125.101. 1.4: 02/2013 - Sekumpulan perubahan kecil untuk mengeluarkan CSSViewer sebagai projek sumber terbuka di Github.
1.3: 08/2011 - Sokong beberapa sifat CSS3 di bawah kategori "Kesan'.
1.2: 07/2011 - Betulkan beberapa pepijat kecil.
1.1: 03/2010 - Versi awal.
Maklumat tambahan:
- Ditawarkan oleh M.ed
- Penilaian purata: 4.4 bintang (suka)
web CSSViewer extension disepadukan dengan OffiDocs Chromium talian