Live CSS-editor in Chrome met OffiDocs
Ad
PRODUCTBESCHRIJVING
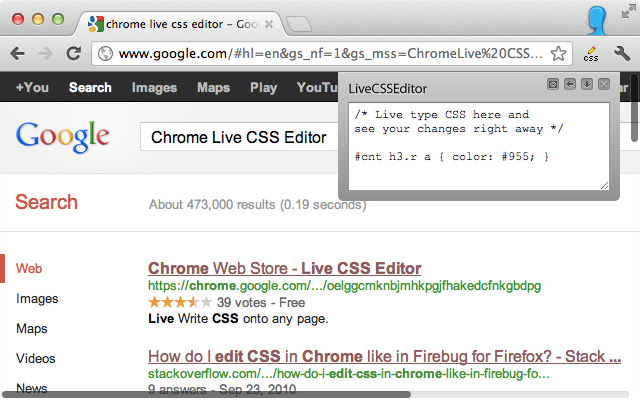
Deze extensie biedt een tekstvak op elke HTML-pagina zodat u vrij CSS kunt schrijven en direct de resultaten kunt zien.
Ik gebruik het elke dag voor snelle bewerkingen, productdemo's en andere testen van nieuwe ideeën.
Met de extensie-opties kunt u een standaard toetscommando instellen om de editor te openen en te sluiten; schakel de waarschuwing uit die wordt weergegeven wanneer u de editor sluit; en schakel het automatisch opslaan van uw wijzigingen in of uit wanneer u de editor sluit.
Versie 1.8.0 bevat de volgende wijzigingen: - De mogelijkheid om een standaard editorgrootte in te stellen - Waarschuwingen en foutmeldingen wanneer u de editor probeert te gebruiken op plaatsen waar deze niet werkt - Verbeterde CSS om ervoor te zorgen dat deze niet wordt beïnvloed door andere pagina CSS - Gebruik de Chrome-sneltoetsen in plaats van een aangepaste sneltoets (BREAKING CHANGE) - Code opschonen Versie 1.7.3 is meestal een versiebump voor manifest 2-ondersteuning.
Het brengt het gewoon ter sprake om de nieuwste versies van Chrome te ondersteunen.
Versie 1.7 bevat: - Mogelijkheid om het venster zowel naar links / rechts als naar boven / onder te verplaatsen.
- Ondersteuning voor RTL-pagina's (dwingt LTR op de editor) - Ondersteuning voor tabafstand in de editor - Andere kleine bugfixes Versie 1.6 bevat het volgende: - U kunt nu stijlen opslaan die u maakt voor de pagina's die u bezoekt.
Wanneer u terugkomt op de pagina, worden de nieuwe stijlen onmiddellijk toegepast.
- De editor onthoudt de grootte van het bewerkingsvak per URL.
Als je het formaat hebt aangepast, zal het hetzelfde formaat hebben de volgende keer dat je het op die URL opent.
- Aanpassingen worden nu per URL opgeslagen in plaats van per domein Versie 1.5 bevat de volgende updates: - Ondersteuning voor tabbladen in het tekstgebied - Ondersteuning voor https-URL's - U kunt het waarschuwingsbericht uitschakelen - Het kan uw CSS-wijzigingen onthouden, zelfs na een vernieuwing van de pagina - Een toetsenbordcommando (ctrl+shift+E) kan de editor openen en sluiten - U kunt het toetsenbordcommando configureren in de opties - Het chroompictogram is gekleurd in plaats van zwart - Snellere, soepelere werking en schonere code - Internationale taal Ondersteuning Update en probeer het uit.
Je kunt @livecsseditor volgen op Twitter voor updates en feedback.
Bedankt :) Jeremy Hubert http://twitter.
com/livecsseditor http://twitter.
com/jhubert
Extra informatie:
- Aangeboden door www.livecsseditor.com
- Gemiddelde beoordeling: 3.82 sterren (vond het leuk)
Live CSS-editor web extension geïntegreerd met de OffiDocs Chromium online.