Gerrit FE Dev Helper w Chrome z OffiDocs
Ad
OPIS
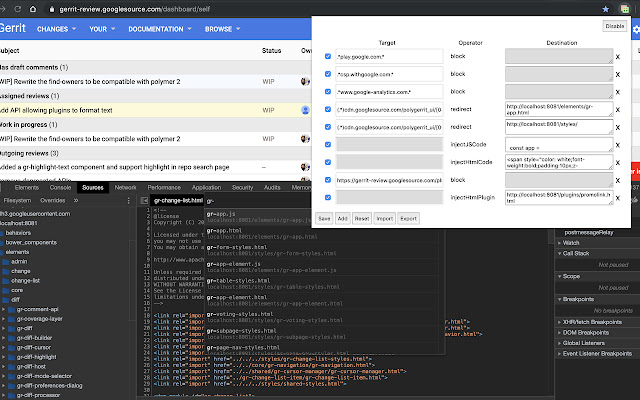
Rozszerzenie przeglądarki Chrome, które może pomóc programistom FE w projektowaniu interfejsu użytkownika Gerrit.
źródło: https://gerrit-review.
źródło google.
com/q/project:gerrit-fe-dev-helper'' #### v0.0.10 - Zaktualizowano wersję lit do 2.2.3 #### v0.0.9 - Przeniesiono nadpisanie cors/cache do reguł, dzięki czemu użytkownik może je wyłączyć z poziomu wyskakującego okienka - Zmieniono separator wartości nagłówka z `,` na `|`, ponieważ `,` może być częścią wartości, podczas gdy `|` jest mało prawdopodobne - Poprawiono `onGerritReady`, aby używało nazwy tagu zamiast id i maks. 5s ;) #### v0.0.8 - **PRZEŁOMOWA ZMIANA**: Gerrit przenosi się do `gr-app.
tylko js, więc `gr-app.
html` nie będzie już istniał, zaktualizowaliśmy domyślne reguły przekazywania do `gr-app.
js`, na wypadek gdybyś nadal używał `gr-app.
html`, proszę zmodyfikować regułę przekierowania poprzez zmianę `gr-app.
js` do `gr-app.
html` - Dodaj operator `addRespHeader`, dzięki Edwardowi
com> - Dodaj operator `injectExp`, ponieważ gerrit obsługuje teraz eksperymenty. Jest to szybki sposób na wymuszenie włączenia niektórych eksperymentów. Eksperymenty powinny być rozdzielone znakiem `,` v0.0.7 - Naprawiono problem, gdy wiele reguł pasowało do jednego adresu URL dla onBeforeRequest. - Blok zawsze będzie miał najwyższy priorytet. - Następnie przekieruj. - Zignoruj resztę. - Dodaj nowy operator jako `injectJsModule`, wraz z wtyczkami przeniesionymi do Polymer 3. Niektóre wtyczki zostaną napisane w modułach. Aby wstrzykiwać modułowe wtyczki js, użyj tej reguły. - Spowoduje to dodanie `type="module"` do znacznika script podczas ładowania skryptu, dzięki czemu będziemy mogli użyć `import` wewnątrz. - W przypadku `type="module"`, `document.
currentScript` stanie się `null`, więc nie będziemy w stanie wywnioskować adresu URL wtyczki; aby obejść ten problem, upewnij się, że wywołujesz `Gerrit.
install` z trzecim parametrem: `Gerrit.
install(() => {}, undefined, 'the_url')`, aby Gerrit mógł traktować to jako legalną wtyczkę - Nadal używaj `injectJsPlugin`, jeśli jest to pojedynczy dołączony plik js v0.0.6 - Dodaj dwa nowe operatory: - `addReqHeader`, aby dodać dowolny nagłówek podczas wysyłania żądania - `rRespHeader`, aby usunąć dowolny nagłówek w dowolnej odpowiedzi - Zmodyfikuj domyślne reguły, aby wyświetlić liczbę błędów js w podpowiedzi pomocnika - Dodaj nową domyślną regułę, aby wysyłać x-test-origin z gerrit-fe-dev-helper we wszystkich żądaniach, gdy jest włączona v0.0.5 - ustaw crossorigin na anonymous, aby pomóc w debugowaniu błędów js z wtyczki - ulepsz interfejs użytkownika w wyskakującym okienku - usuń przestarzałą regułę zastępowania gr-app-p2 przez gr-app v0.0.4 - Lepszy sposób oczekiwania na Gerrit podczas wstrzykiwania wtyczek html v0.0.3 - poprawka v0.0.2 - Usuń ograniczenie na stronach gerrit (niektóre funkcje nie będą działać, jeśli nie jest to prawidłowa strona gerrit) - Aktualizacja README v0.0.1 - Włączanie rozszerzenia jednym kliknięciem - Zezwalanie na eksport/import reguł - Wyświetlanie błędu przez 5 sekund, jeśli miejsce docelowe reguły jest nieprawidłowe (nie można dotrzeć) - Wyświetlanie ogłoszenia o zmianie przez 3 sekundy dla użytkowników po raz pierwszy - Utrzymywanie stanu włączenia/wyłączenia dla każdej karty - Obsługa tymczasowego wyłączania reguły bez jej usuwania - Przenoszenie wstrzykiwania do document_end - Obsługa resetowania w celu zresetowania reguł do stanu początkowego - Obsługa żądań proxy na żywo do lokalnych witryn googlesource - Obsługa 6 typów reguł: przekierowanie, blokowanie, wstrzykiwanie kodu/adresu URL JS, wstrzykiwanie kodu/adresu URL HTML - Obsługa dodawania/usuwania/modyfikowania reguł
Dodatkowe informacje:
- Oferowane przez gerrit-fe-dev-helper
- Średnia ocena: 5 gwiazdek (bardzo mi się podobało)
- Deweloper Ten adres pocztowy jest chroniony przed spamowaniem. W przeglądarce musi być włączona obsługa JavaScript, żeby go zobaczyć.
Gerrit FE Dev Helper strona internetowa extension zintegrowany z OffiDocs Chromium Online