Gerador CSS3 em Chrome com OffiDocs
Ad
DESCRIÇÃO
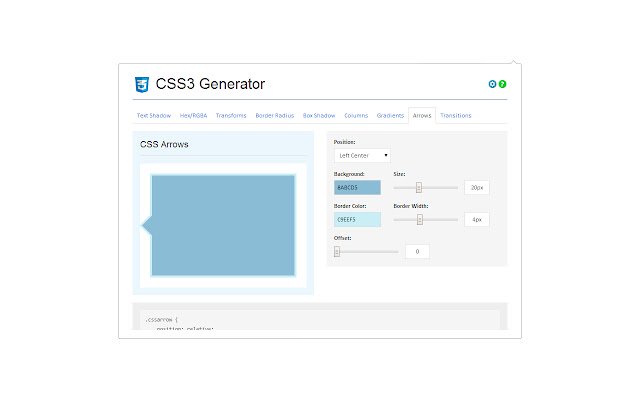
CSS3 Generator é uma extensão útil que irá criar o código que você precisa para o seu CSS.
Atualmente, gera código cross-browser (na medida do possível) para as seguintes propriedades CSS3: - Text Shadow - NOVO, várias sombras agora podem ser adicionadas - Hex/RGBA - Transforms - Border Radius - Box Shadow - NOVO, várias sombras agora podem ser adicionado - NOVO, sombras de caixa podem ser definidas para inserir - Colunas - Gradientes - Linear - Radial - Listrado (NOVO!) - Setas (para dicas de ferramentas etc) Mais recursos também estão a caminho e as coisas serão atualizadas à medida que os padrões mudam e se reorganizam.
Cada seção tem controles deslizantes úteis (quando aplicável) para selecionar os valores desejados para cada propriedade CSS e para gradientes, você pode adicionar e remover paradas de cor de forma rápida e fácil para criar seu gradiente perfeito! Tudo o que resta a fazer é copiar o código gerado para o seu CSS e pronto! Se você gostaria de ver um recurso CSS3 adicionado, envie algum feedback.
Existe um site de suporte se você tiver algum problema ou encontrar um bug.
Últimas alterações -------------- v 1.0.5 ----------- - Corrigido um bug no Chrome que significa que o evento de alteração não é acionado para controles deslizantes.
Adicionada uma correção para que agora todos os controles deslizantes sejam atualizados em tempo real à medida que são alterados.
v 1.0.4 ----------- - Irritantemente, algo mudou no Chrome, o que significa que o evento change não é acionado quando o valor do controle deslizante muda, mas sim quando o evento mouseup é acionado.
Os controles deslizantes atualizarão os valores, mas somente quando você soltar o mouse.
- Atualizado o conversor RGBa < - > para que os valores RGB atualizem o hex.
Em breve, haverá uma alteração no CSS que poderá incluir a opacidade como dois caracteres extras em valores hexadecimais.
Vou atualizar se isso for lançado.
- Também adicionou a parte alfa do RGBa à cor de exemplo.
Agora ele irá desaparecer à medida que você adiciona mais alfa (opacidade) à cor.
- Agora pode definir sombras de caixa como inserção.
- Algumas correções de bugs e otimizações.
v 1.0.3 ----------- - adicionado gradientes listrados na guia gradientes - adicionado suporte para várias sombras de texto - e opacidade - adicionado suporte para várias sombras de caixa - e opacidade v 1.0.2 --- -------- - corrigiu um problema em que a seção de cores das transições não estava funcionando ou salvando as opções fornecidas.
- mudou o título hexadecimal e RGBa para mostrar que são conversões intercambiáveis v 1.0.1 ----------- Tudo deve ser um pouco mais suave agora com as otimizações de código.
- Adicionada guia de transições com três subguias.
- Posição: Anime a posição superior, direita, inferior e esquerda.
- Edges: Anime as bordas (margens, padding, etc).
- Cores: Anime várias cores (fundo, borda, etc).
- Easing: Defina a opção de easing (incluindo beziers personalizados!).
- Adicionada guia de filtros com duas subguias - Filtros principais: o conjunto de filtros que não requer um monte de opções - Drop Shadow: requer algumas opções, então coloque em uma guia separada - Transformações movidas, raio de borda e sombra de caixa para sua própria guia agora chamado Box Model para economia de espaço e brevidade.
- Começou a adicionar algumas informações/guias de ajuda para algumas das propriedades CSS3.
- Algumas correções de bugs, especialmente onde algumas guias não estavam funcionando corretamente.
- Algumas correções de código e otimização.
Passar muito tempo olhando o código torna o código ruim.
Informação adicional:
- Oferecido por ahallicks
- Avaliação média: 4.71 estrelas (adorei)
- Desenvolvedor Este endereço de e-mail está protegido contra spambots. Você deve habilitar o JavaScript para visualizá-lo.
Site do Gerador CSS3 extension integrado com o OffiDocs Chromium online