ตัวแก้ไขรูปร่าง CSS ใน Chrome ด้วย OffiDocs
Ad
DESCRIPTION
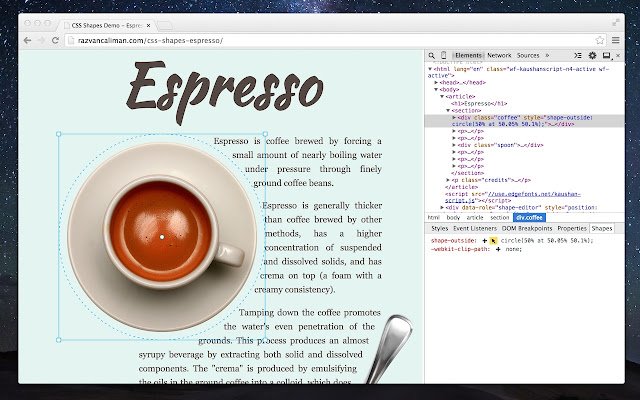
สร้างและปรับค่ารูปร่าง CSS ด้วยโปรแกรมแก้ไขแบบโต้ตอบที่ซ้อนทับองค์ประกอบที่เลือก
อัปเดต 21 พฤษภาคม 2015: --- สำหรับรูปหลายเหลี่ยม พิกัดศูนย์ที่ไม่มีหน่วยจะสืบทอดหน่วยพิกัดพี่น้องที่ไม่ใช่ศูนย์ แทนที่จะตั้งค่าเริ่มต้นเป็นพิกเซล
ตัวอย่าง 0 100% => 0% 100% แถบด้านข้างรูปร่าง: แถบด้านข้างใหม่ในแผงองค์ประกอบ DevTools ที่เรียกว่า "รูปร่าง" ซึ่งมีการควบคุมเพื่อสร้างและแก้ไขค่ารูปร่าง CSS เช่นรูปหลายเหลี่ยม () วงกลม () และวงรี () บนองค์ประกอบที่เลือก .
รูปหลายเหลี่ยม: คลิกขอบของรูปร่างเพื่อเพิ่มจุดใหม่
ลากจุดเพื่อเปลี่ยนรูปร่าง
ดับเบิลคลิกจุดเพื่อลบออก
เลือกเครื่องมือแปลงร่างเพื่อย้าย ปรับขนาด และหมุนรูปร่างรูปหลายเหลี่ยม
วงกลมและวงรี: ลากรูปร่างเพื่อย้ายไปรอบๆ
ดึงขอบและมุมเพื่อปรับขนาดและปรับขนาด
ประวัติการอัปเดต === อัปเดต 13 มกราคม 2015: --- ให้วิธีแก้ปัญหาสำหรับการถดถอยของ Chrome 40+ ซึ่งทำให้ตัวแก้ไขล้มเหลวเมื่อเลือกองค์ประกอบที่จะแก้ไข
อัปเดต 8 ธันวาคม 2014: --- ส่วนขยายนี้ถูกกล่าวหาอย่างผิด ๆ ว่าแพร่มัลแวร์
มันไม่ใช่.
ซอร์สโค้ดของมันพร้อมสำหรับการตรวจสอบเสมอ: https://github
com/oslego/chrome-css-shapes-editor รุ่นล่าสุด (เวอร์ชัน 1.2.0) กล่าวถึงช่องโหว่ที่อาจเกิดขึ้นจากสคริปต์ที่เป็นอันตรายของบุคคลที่สาม
หากคุณพบพฤติกรรมที่เป็นอันตรายจากเบราว์เซอร์ของคุณ ให้รีเซ็ตการตั้งค่าเบราว์เซอร์ของคุณ: https://support.
com/chrome/answer/3296214
ข้อมูลเพิ่มเติม:
- นำเสนอโดย Razvan Caliman
- คะแนนเฉลี่ย : 3.82 ดาว (ชอบ)
- นักพัฒนา อีเมลนี้จะถูกป้องกันจากสแปมบอท แต่คุณต้องเปิดการใช้งานจาวาสคริ
เว็บตัวแก้ไขรูปร่าง CSS extension รวมเข้ากับ OffiDocs Chromium ออนไลน์