Source Mapper в Chrome за допомогою OffiDocs
Ad
ОПИС
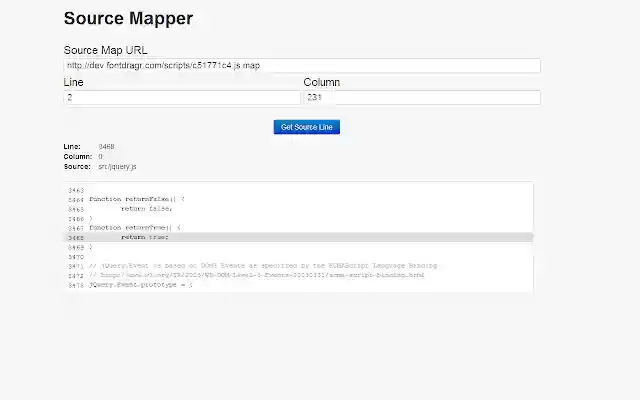
Що таке вихідні карти? http://www.
html5rocks.
com/en/tutorials/developertools/sourcemaps Чому це добре працює в поєднанні з фіксацією помилок JavaScript.
Однак вам знадобляться номери рядків і стовпців.
З простим вікном це може бути важко.
обробник onerror, оскільки він не надає інформацію про стовпець.
Існують різні бібліотеки, які обгортають рідні функції за допомогою try/catch, що може надати стовпець із помилкою.
стек
Використовуйте на свій страх і ризик (не знаю, що я до них ставлюся). У моєму випадку (підприємство) на даний момент у нас є переважно користувачі IE8 під час вікна.
onerror можливо або A.
Підійдіть до абонента та побудуйте стек або B.
Використовуйте вікно.
помилка
errorcharacter для запису номера стовпця.
Це те, що я збираюся робити на даний момент.
Перевірено з вихідними файлами JavaScript Source Map версії 3 Джерело: https://github.
com/RyanSylvestre/sourceMapper Посилання на магазин: https://chrome.
Google.
com/webstore/detail/enenhalmnhnpofkecebdmgnmmhfkhcpb
Додаткова інформація:
– Пропонує ryansylvestre.com
- Середня оцінка: 3.86 зірки (сподобалося)
Source Mapper web extension інтегровано з OffiDocs Chromium онлайн