CSS 中的未定义变量检查器 Chrome 使用 OffiDocs
Ad
商品描述
您是否使用自定义属性/变量编写 CSS? 你有没有拼错一个,后来才注意到颜色没有正确显示出来? 您是否曾渴望有一种工具可以帮助您追踪此类未定义的 CSS 变量的使用? 那么你很幸运,因为这就是这样一个工具! 此扩展程序向 Chrome 开发人员工具添加了一个选项卡,可以检查当前页面是否存在“var()”表达式中使用的任何未定义的 CSS 变量。
不仅分析了样式表,还分析了内联样式属性,结果显示在一个友好的表格中,其中包含指向开发人员工具的元素选项卡中有问题的元素的链接。
要使用此扩展程序,请在安装后在 Google Chrome 中打开您选择的网站,然后打开开发人员工具。
您将在开发人员工具顶部看到一个名为“CSS 未定义变量检查器”的新选项卡。
该选项卡会将您带到此扩展程序的用户界面。
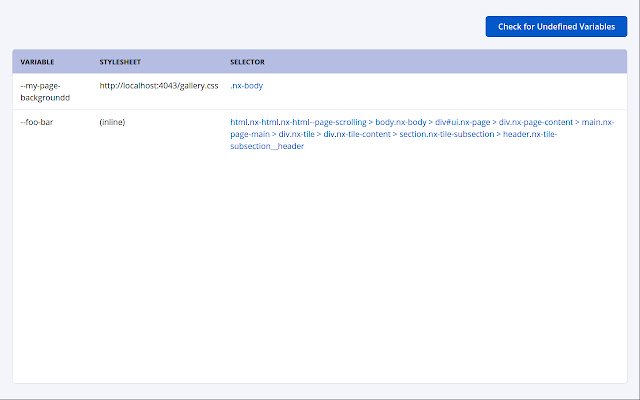
最初,您只会看到一个名为“检查未定义的变量”的按钮和一个空表。
单击该按钮将开始对 devtools 连接到的页面进行分析,并将在表格中报告任何结果。
如果没有找到未定义的 CSS 变量,该表将填充一条消息来指示这一点。
表中的结果有三列。
第一列表示未定义变量的名称。
下一列表示在其中找到它的样式表,第三列表示在页面上的哪个元素上找到了未定义的变量。
第三列通过 CSS 选择器引用元素。
如果在样式表中找到未定义的变量,选择器列将填充找到该变量的 CSS 样式声明的选择器。
另一方面,如果在内联样式中找到未定义的变量,则会根据相关元素及其所有祖先的类、id 和标签名称生成一个选择器。
请注意,此生成的选择器不能保证唯一标识有问题的元素。
结果表的选择器列中的每个单元格都是一个超链接。
单击每个链接将打开 devtools 的元素选项卡并突出显示其中有问题的元素,帮助您追踪未定义的变量。
注意:此扩展依赖于 API 来访问受跨域资源共享限制的样式表信息。
任何加载到页面中但与页面本身来源不同的样式表,以及未使用允许从该页面访问的 Access-Control-Allow-Origin 标头提供的样式表,都不会被此扩展分析并会导致它显示错误。
这些错误不会阻止扩展分析可通过 API 访问的其他样式。
此扩展背后的分析逻辑也可以作为名为 @sonatype/undefined-css-variable-checker 的 npm 包使用。
见 https://www.
npmjs。
com/package/@sonatype/undefined-css-variable-checker 。
附加信息:
- 由 community-group-chrome-store 提供
- 平均评分:3 星(还可以)
-开发人员 此邮件地址受spam bots保护。 您必须启用JavaScript才能查看。
CSS 未定义变量检查器 web extension 与 OffiDocs 集成 Chromium 在线