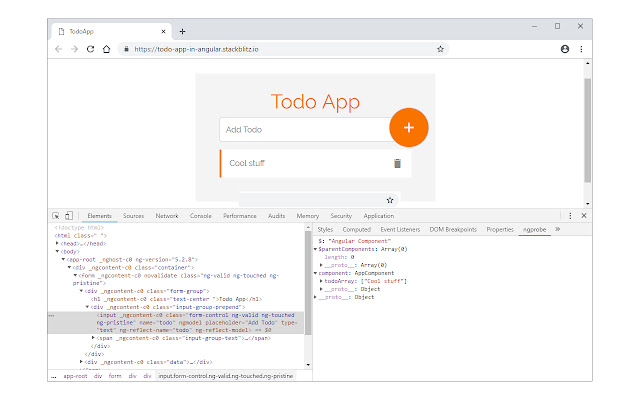
ngprobe in Chrome with OffiDocs
Ad
DESCRIPTION
How it works The extension evaluates the following expression in the context of the page and displays the results in 'ngprobe' sidebar pane: If Angular (Ivy) is detecetd: ``` ng.
getOwningComponent($0) where: $0 is the element selected in Elements tab.
``` If Angular (pre Ivy) is detecetd: --- ng.
probe($0).
componentInstance where: $0 is the element selected in Elements tab.
--- If AngularJS is detected: --- angular.
element($0).
scope() where: $0 is the element selected in Elements tab.
--- Also shows parent components or scopes as an array.
The values of component properties can be edited in the ngprobe sidebar pane.
Additional Information:
- Offered by Sandip Chitale
- Average rating : 5 stars (loved it)
- Developer This email address is being protected from spambots. You need JavaScript enabled to view it.
ngprobe web extension integrated with the OffiDocs Chromium online